Hallo zusammen,
sicherlich kennen viele JTL-Shopbetreiber das Problem, dass in den Artikellisten des Shops die Bilder des Vaterartikels statisch angezeigt werden, egal welche Filter man gesetzt hat.
Um das Problem zu verdeutlichen nehmen wir folgenden Artikel als Grundlage:
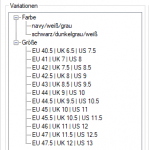
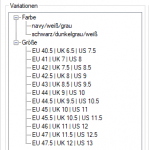
Vaterartikel mit zwei Variationen (Farbe und Größe). Pro Farb-/Größenkombination existiert ein Varkombiartikel.

Swatches Bild bei Farbwert navy/weiß/grau

Swatches Bild bei Farbwert schwarz/dunkelgrau/weiß

Problem1:
Welches Bild hinterlege ich beim Vater? Den dunkelblauen oder den schwarzen Schuh? Oder lege ich ein Gruppenbild an, auf dem man beide Schuhe erkennt?
Schauen wir uns alle 3 Varianten und deren Nachteile an:
Variante 1 - den schwarzen Schuh

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Dunkelblau"
Als Ergebnis sieht der Kunde den schwarzen Schuh:

Nachteile:
- Als Kunde erwarte ich beim Filtern nach dunkelblau, dass mir auch wirklich nur dunkelblaue Schuhe angezeigt werden, hier wird aber ein schwarzer Schuh angezeigt
- Erst wenn der Kunde mit der Maus über das Produkt fährt, sieht er noch die weitere Variante
Variante 2 - den dunkelblauen Schuh

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Schwarz"
Als Ergebnis sieht der Kunde aber den dunkelblauen Schuh
Nachteile:
- siehe Variante 1.
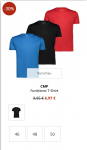
Variante 3 - Gruppenbild mit beiden Schuhe

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Dunkelblau"
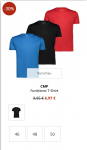
Als Ergebnis sieht der Kunde folgendes:

Nachteile:
- Hat man mehrere Farbwerte, wird so ein Gruppenbild schnell unübersichtlich
- Hoher Mehraufwand solche Bilder zu generieren
- Sind Farben ausverkauft, so werden diese trotzdem auf dem Gruppenbild angezeigt
Bsp.

JTL Shop 5.0 - Auswahl von mehreren Merkmalwerten über die Oderverknüpfung
Im neuen JTL Shop 5.0 kommt noch ein weiteres Problem hinzu. Filtert der Kunde nach den Farbwerten Dunkelblau und Schwarz, wäre das Gruppenbild noch die passendste Lösung.
ABER: In allen bekannten Textil-/Schuhshops (Nicht JTL) ist es so gelöst, dass pro Farbwert ein eigenes Ergebnis in der Artikelliste angezeigt wird. Das ist ein gängiges Verfahren und aus Usability-Sicht auch total sinnvoll, wenn es darum geht die Ergebnisse über die Filter einzuschränken.
Was wäre aktuell eine mögliche Lösung?
Man könnte pro Farbwert einen eigenen Vaterartikel mit der Variation Größe anlegen. Dies hätte aber den großen Nachteil, dass ein Kunde beim Klick auf ein Produkt nicht mehr sieht, dass es das gleiche Produkt noch in anderen Varianten gibt.
Fazit
Egal für welche Variante ich mich beim Vaterartikelbild entscheide, ich habe immer Nachteile, die auf Kosten der Usability gehen.
-----------------
Was muss das Ziel sein?
Je Farb-Varitionswert wird im Artikellisting ein eigener Artikel angezeigt. Fährt man mit der Maus über den Artikel oder klickt man auf den Artikel drauf, so sieht man die anderen verfügbaren Farbvariationen.
Filtert man nach Merkmalwerten, so werden nur noch die Artikel angezeigt, die dieses Merkmal hinterlegt haben.
Beispielshops, die es so umsetzen:
https://www.zalando.de/
https://www.sportscheck.com
https://www2.hm.com/de_de/
Was könnte sich in der Wawi ändern?
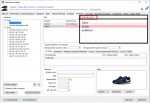
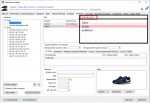
1. Merkmalwerte werden mit Variationswerten verknüpft, im Reiter Variationen könnte das so aussehen.

https://issues.jtl-software.de/issues/WAWI-51349
2. Eine Checkbox "Artikel separat darstellen" bei der Varianten ergänzen.

Was könnte sich im Shop ändern?
1. Es wird ermöglicht, dass man den Vater mit der Vorauswahl von einer Variante aufrufen kann.
Bisher ist der Vater im Shop über den internen Schlüssel oder den Vaterartikelnamen aufrufbar:
www.testshop.de/NIKE-MD-Runner-2-Freizeit-Sneaker
www.testshop.de/index.php?a=194002
Ruft man nun aber bspw. folgende Seite auf, so wird die Variation navy/weiß/grau vorausgewählt
www.testshop.de/NIKE-MD-Runner-2-Freizeit-Sneaker/farbe-navy-weiß-grau
www.testshop.de/index.php?a=194002/farbe-navy-weiß-grau
2. Ist bei einer Variante die Checkbox "Artikel separat darstellen" gesetzt, so bildet der Shop pro Variationswert einen eigenen Artikel ab. Als Vorschaubild nimmt er das Bild, welches bei der Variation hinterlegt ist. Alle anderen Artikeldetails holt sich er von seinen "Schwesterartikeln".
-------
Ich bin gespannt auf Euer Feedback
Viele Grüße!
sicherlich kennen viele JTL-Shopbetreiber das Problem, dass in den Artikellisten des Shops die Bilder des Vaterartikels statisch angezeigt werden, egal welche Filter man gesetzt hat.
Um das Problem zu verdeutlichen nehmen wir folgenden Artikel als Grundlage:
Vaterartikel mit zwei Variationen (Farbe und Größe). Pro Farb-/Größenkombination existiert ein Varkombiartikel.

Swatches Bild bei Farbwert navy/weiß/grau

Swatches Bild bei Farbwert schwarz/dunkelgrau/weiß

Problem1:
Welches Bild hinterlege ich beim Vater? Den dunkelblauen oder den schwarzen Schuh? Oder lege ich ein Gruppenbild an, auf dem man beide Schuhe erkennt?
Schauen wir uns alle 3 Varianten und deren Nachteile an:
Variante 1 - den schwarzen Schuh

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Dunkelblau"
Als Ergebnis sieht der Kunde den schwarzen Schuh:

Nachteile:
- Als Kunde erwarte ich beim Filtern nach dunkelblau, dass mir auch wirklich nur dunkelblaue Schuhe angezeigt werden, hier wird aber ein schwarzer Schuh angezeigt
- Erst wenn der Kunde mit der Maus über das Produkt fährt, sieht er noch die weitere Variante
Variante 2 - den dunkelblauen Schuh

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Schwarz"
Als Ergebnis sieht der Kunde aber den dunkelblauen Schuh
Nachteile:
- siehe Variante 1.
Variante 3 - Gruppenbild mit beiden Schuhe

Als Kunde filtere ich in der Kategorie nach dem Farbwert "Dunkelblau"
Als Ergebnis sieht der Kunde folgendes:

Nachteile:
- Hat man mehrere Farbwerte, wird so ein Gruppenbild schnell unübersichtlich
- Hoher Mehraufwand solche Bilder zu generieren
- Sind Farben ausverkauft, so werden diese trotzdem auf dem Gruppenbild angezeigt
Bsp.

JTL Shop 5.0 - Auswahl von mehreren Merkmalwerten über die Oderverknüpfung
Im neuen JTL Shop 5.0 kommt noch ein weiteres Problem hinzu. Filtert der Kunde nach den Farbwerten Dunkelblau und Schwarz, wäre das Gruppenbild noch die passendste Lösung.
ABER: In allen bekannten Textil-/Schuhshops (Nicht JTL) ist es so gelöst, dass pro Farbwert ein eigenes Ergebnis in der Artikelliste angezeigt wird. Das ist ein gängiges Verfahren und aus Usability-Sicht auch total sinnvoll, wenn es darum geht die Ergebnisse über die Filter einzuschränken.
Was wäre aktuell eine mögliche Lösung?
Man könnte pro Farbwert einen eigenen Vaterartikel mit der Variation Größe anlegen. Dies hätte aber den großen Nachteil, dass ein Kunde beim Klick auf ein Produkt nicht mehr sieht, dass es das gleiche Produkt noch in anderen Varianten gibt.
Fazit
Egal für welche Variante ich mich beim Vaterartikelbild entscheide, ich habe immer Nachteile, die auf Kosten der Usability gehen.
-----------------
Was muss das Ziel sein?
Je Farb-Varitionswert wird im Artikellisting ein eigener Artikel angezeigt. Fährt man mit der Maus über den Artikel oder klickt man auf den Artikel drauf, so sieht man die anderen verfügbaren Farbvariationen.
Filtert man nach Merkmalwerten, so werden nur noch die Artikel angezeigt, die dieses Merkmal hinterlegt haben.
Beispielshops, die es so umsetzen:
https://www.zalando.de/
https://www.sportscheck.com
https://www2.hm.com/de_de/
Was könnte sich in der Wawi ändern?
1. Merkmalwerte werden mit Variationswerten verknüpft, im Reiter Variationen könnte das so aussehen.

https://issues.jtl-software.de/issues/WAWI-51349
2. Eine Checkbox "Artikel separat darstellen" bei der Varianten ergänzen.

Was könnte sich im Shop ändern?
1. Es wird ermöglicht, dass man den Vater mit der Vorauswahl von einer Variante aufrufen kann.
Bisher ist der Vater im Shop über den internen Schlüssel oder den Vaterartikelnamen aufrufbar:
www.testshop.de/NIKE-MD-Runner-2-Freizeit-Sneaker
www.testshop.de/index.php?a=194002
Ruft man nun aber bspw. folgende Seite auf, so wird die Variation navy/weiß/grau vorausgewählt
www.testshop.de/NIKE-MD-Runner-2-Freizeit-Sneaker/farbe-navy-weiß-grau
www.testshop.de/index.php?a=194002/farbe-navy-weiß-grau
2. Ist bei einer Variante die Checkbox "Artikel separat darstellen" gesetzt, so bildet der Shop pro Variationswert einen eigenen Artikel ab. Als Vorschaubild nimmt er das Bild, welches bei der Variation hinterlegt ist. Alle anderen Artikeldetails holt sich er von seinen "Schwesterartikeln".
-------
Ich bin gespannt auf Euer Feedback
Viele Grüße!



