Hallo,
ich brauche mal eine kleine Hilfe beim Erstellen der Design-Vorlage für ebay. Ich möchte gerne die Merkmale mit in unsere Vorlage aufnehmen, da wir die Werte aktuell noch manuell in die Beschreibung eintippen.
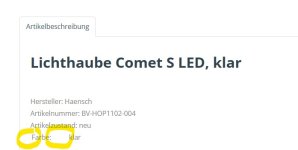
Ich habe mir jetzt schon einmal eine Formel zusammengesucht und habe jetzt noch ein kleines Problem > siehe Bild gelbe Markierung. Ich hätte gerne den Tab nach dem Merkmalnamen (hier Farbe) raus und es sieht so aus, als ob vor dem Merkmalnamen auch noch ein Leerzeichen ist. Was muss ich ändern, damit das aussieht, wie die oben eingefügten Daten (Hersteller, Artikelnummer und Artikelzustand)?
Hier der Code an der Stelle:
HTML clipboard <div class="tabs">
<input name="tabs" id="tab1" checked="" type="radio">
<label for="tab1"><span>{{ GlobaleTexte.JTL-Übersetzungen.Beschreibung | SelectLanguage: Sprache }}</span></label>
<input name="tabs" id="tab2" type="radio">
<!-- Max. 4 Tabs -->
<div id="tab-content1">
<div class="animiert scale">
<div class="tabcontent">
<h3>{{ Vorgang.Artikel.Allgemein.Stammdaten.Name }}</h3><br />
<h8> Hersteller: {{ Vorgang.Artikel.Allgemein.Stammdaten.Hersteller.Name }}<br />
Artikelnummer: BV-{{ Vorgang.Artikel.Allgemein.Stammdaten.ArtNrSku }}<br />
Artikelzustand: {{ Vorgang.Artikel.Merkmale.Merkmale.Zustand_ebay.Zustand.Deutsch }}<br />
<ul class="attr-group list-unstyled row">
{% for Merkmal in Vorgang.Artikel.Merkmale.AlleEbayMerkmaleNachGruppen.AlleMerkmale.Deutsch -%}
<div class="item col-lg-6 attr-manufacturer">
<div class="row">
<div class="row">
<span class="attr-label col-sm-2">{{ Merkmal.MerkmalName }}: </span>
<span> {{ Merkmal.Wert }} </span>
</div>
</div>
</li>
{% endfor -%}
</ul>
<h8><p>{{ Vorgang.Artikel.Beschreibung.Beschreibung | SelectLanguage: Sprache }}<br />
</h8></p>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4 col-lg-3 pull-left">
</div>
</div>
</div>
ich brauche mal eine kleine Hilfe beim Erstellen der Design-Vorlage für ebay. Ich möchte gerne die Merkmale mit in unsere Vorlage aufnehmen, da wir die Werte aktuell noch manuell in die Beschreibung eintippen.
Ich habe mir jetzt schon einmal eine Formel zusammengesucht und habe jetzt noch ein kleines Problem > siehe Bild gelbe Markierung. Ich hätte gerne den Tab nach dem Merkmalnamen (hier Farbe) raus und es sieht so aus, als ob vor dem Merkmalnamen auch noch ein Leerzeichen ist. Was muss ich ändern, damit das aussieht, wie die oben eingefügten Daten (Hersteller, Artikelnummer und Artikelzustand)?
Hier der Code an der Stelle:
HTML clipboard <div class="tabs">
<input name="tabs" id="tab1" checked="" type="radio">
<label for="tab1"><span>{{ GlobaleTexte.JTL-Übersetzungen.Beschreibung | SelectLanguage: Sprache }}</span></label>
<input name="tabs" id="tab2" type="radio">
<!-- Max. 4 Tabs -->
<div id="tab-content1">
<div class="animiert scale">
<div class="tabcontent">
<h3>{{ Vorgang.Artikel.Allgemein.Stammdaten.Name }}</h3><br />
<h8> Hersteller: {{ Vorgang.Artikel.Allgemein.Stammdaten.Hersteller.Name }}<br />
Artikelnummer: BV-{{ Vorgang.Artikel.Allgemein.Stammdaten.ArtNrSku }}<br />
Artikelzustand: {{ Vorgang.Artikel.Merkmale.Merkmale.Zustand_ebay.Zustand.Deutsch }}<br />
<ul class="attr-group list-unstyled row">
{% for Merkmal in Vorgang.Artikel.Merkmale.AlleEbayMerkmaleNachGruppen.AlleMerkmale.Deutsch -%}
<div class="item col-lg-6 attr-manufacturer">
<div class="row">
<div class="row">
<span class="attr-label col-sm-2">{{ Merkmal.MerkmalName }}: </span>
<span> {{ Merkmal.Wert }} </span>
</div>
</div>
</li>
{% endfor -%}
</ul>
<h8><p>{{ Vorgang.Artikel.Beschreibung.Beschreibung | SelectLanguage: Sprache }}<br />
</h8></p>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-4 col-lg-3 pull-left">
</div>
</div>
</div>