Hallo zusammen,
ich stelle gerade (endlich) auf den JTL 4 Shop um und haben dazu ein Testsystem aufgestetzt.
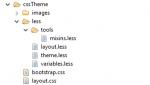
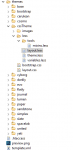
Meine Versuche ein eigenes Template & Theme zum laufen zu bekommen (nach Originalanleitung nicht der von Holzpuppe, da ich gerne den LESS Editro nutzen möchte) hauen nicht hin.
Wenn ich es richtig verstehe funktioniert das Modell ja nur mit der Komprimierung von JavaScript- und CSS-Dateien, oder?
Wenn ich die aktiviere, geht jedenfalls Javascript nicht mehr und der Shop wird deshalb nicht mehr korrekt dargestellt. In den älteren Threads dazu habe ich folgende Ansätze gefunden:
Gruß
Jonathan
ich stelle gerade (endlich) auf den JTL 4 Shop um und haben dazu ein Testsystem aufgestetzt.
Meine Versuche ein eigenes Template & Theme zum laufen zu bekommen (nach Originalanleitung nicht der von Holzpuppe, da ich gerne den LESS Editro nutzen möchte) hauen nicht hin.
Wenn ich es richtig verstehe funktioniert das Modell ja nur mit der Komprimierung von JavaScript- und CSS-Dateien, oder?
Wenn ich die aktiviere, geht jedenfalls Javascript nicht mehr und der Shop wird deshalb nicht mehr korrekt dargestellt. In den älteren Threads dazu habe ich folgende Ansätze gefunden:
- Cache löschen -> habe ich gemacht
- RewriteRule / setzen -> habe ich gemacht
- Eine <!-- Kommentierung im javascript -> habe keine gefunden, habe aber auch noch kein eigenes js drin
- Weder im Log des JTL SHop noch im CGI-Debug des Servers ist was zu erkennen
Gruß
Jonathan