Wir nutzen den jtl- shop seit über 10 Jahren beginnend über shop 2 und dann den shop 3.
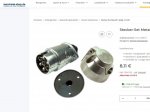
Unsere Bilder sind in der max. Größe 250x250 px angelegt. Hierfür gibt es diverse Gründe wie z.B.Schnelligkeit in ländlichen Bereichen usw.
Dieses ließ sich auch bei der Umstellung auf shop 4 mit dem Evo-Template noch ohne Probleme nutzen.
Ein Grund hierfür ist die Einstellung im Template-Layout "Boxed Layout" und funktionierende Bildgrößeneinstellungen im backend.
Bedauerlicherweise findet man diese Einstellung für "Boxed Layout" im aktuellen Nova-Layout nicht mehr.
Ausserdem ist jegliche Bildgrößen-Einstellung im backend ohne Funktion.( Ticket wurde vom shop-support heute eröffnet.)
Ausserdem wird das von jtl "mit Herz" erstellte Template nicht mehr weiter verfolgt.
Ich empfinde es daher als sehr kundenunfreundlich, wenn mit jeder shop-Umstellung langjährig in der Wawi gepflegte Daten plötzlich hinfällig werden,
und diese nicht mehr in das Konzept eines neuen Templates passen.
Zumindest sollten alte Funktion wie das "Boxed Layout" nicht einfach verschwinden.
Unsere Bilder sind in der max. Größe 250x250 px angelegt. Hierfür gibt es diverse Gründe wie z.B.Schnelligkeit in ländlichen Bereichen usw.
Dieses ließ sich auch bei der Umstellung auf shop 4 mit dem Evo-Template noch ohne Probleme nutzen.
Ein Grund hierfür ist die Einstellung im Template-Layout "Boxed Layout" und funktionierende Bildgrößeneinstellungen im backend.
Bedauerlicherweise findet man diese Einstellung für "Boxed Layout" im aktuellen Nova-Layout nicht mehr.
Ausserdem ist jegliche Bildgrößen-Einstellung im backend ohne Funktion.( Ticket wurde vom shop-support heute eröffnet.)
Ausserdem wird das von jtl "mit Herz" erstellte Template nicht mehr weiter verfolgt.
Ich empfinde es daher als sehr kundenunfreundlich, wenn mit jeder shop-Umstellung langjährig in der Wawi gepflegte Daten plötzlich hinfällig werden,
und diese nicht mehr in das Konzept eines neuen Templates passen.
Zumindest sollten alte Funktion wie das "Boxed Layout" nicht einfach verschwinden.