Hallo zusammen,
ich würde gerne die vom Shop vor-eingestellte Schriftart OpenSans auf Lato umändern.
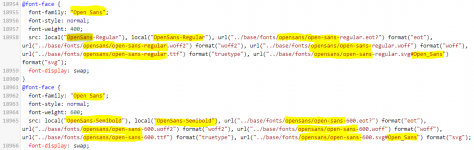
Im Code habe ich diese Stelle gefunden, in dem auf die hinterlegten Dateien zugegriffen wird:

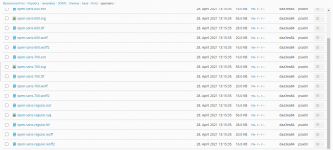
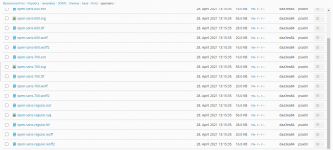
Hier ist der Ordner in dem die Dateien liegen:

Wie gehe ich hier am besten vor wenn ich die Schriftart ändern möchte?
Vielen Dank und freundliche Grüße,
Luca
ich würde gerne die vom Shop vor-eingestellte Schriftart OpenSans auf Lato umändern.
Im Code habe ich diese Stelle gefunden, in dem auf die hinterlegten Dateien zugegriffen wird:
Hier ist der Ordner in dem die Dateien liegen:

Wie gehe ich hier am besten vor wenn ich die Schriftart ändern möchte?
Vielen Dank und freundliche Grüße,
Luca