TobiTrouble
Aktives Mitglied
Hallo Zusammen,
ich hatte das Thema bereits in einer anderen Kategorie eröffnet, ich vermute es war dort nicht ganz richtig aufgehoben, da keine Antworten kamen, deshalb probiere ich es hier noch einmal, denke mal ich bin nicht der einzige mit solch einer Anforderung
Ich möchte bei bestimmten Artikeln im Shop 5 die Möglichkeit einer Gravur anbieten.
Je nachdem welche Größenvariante ausgewählt wird, sollen im Shop dann 3, 4 oder 6 Zeilen für Freitext eingeblendet werden. Probiert habe ich das mit Anlegen einer Variation, Freitextauswahl. Sieht auch soweit gut aus (falls es weitere Möglichkeiten gibt, würde ich auch das in Betracht ziehen).
Allerdings ist die Zeichenanzahl in den jeweiligen Feldern begrenzt, z.B. mal sind es nur 12, mal 14 Zeichen.
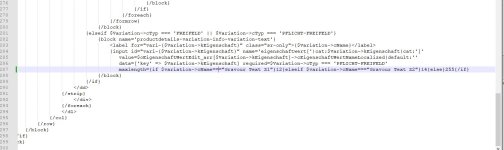
Soweit ich im Browser erkennen kann, ist das Textfeld JTL seitig auf 255 Zeichen eingestellt, das könnte man auf jeden Fall überschreiben und eingrenzen auf z.B. 12 (funktioniert nach Einstellung im Browser auch).
Wie bzw. mit welcher Variable kann ich das aber nun global im Backend steuern, dass wenn ich "Gravur1" anlege (Name erstmal egal), dieses Feld immer nur 12 Zeichen zulässt und wenn ich "Gravur2" mit einblende/anlege, dieses Feld eben 14 Zeichen zulässt.
Wenn jetzt auch noch eine Beschriftung bzw. ein Hinweis möglich wäre, wie viele Zeichen noch übrig sind oder gar, dass manche Zeichen eingeschränkt bzw. nicht zugelassen sind, wäre das das sehr elegant Die Begrenzung selbst würde aber im ersten Schritt genügen.
Die Begrenzung selbst würde aber im ersten Schritt genügen.
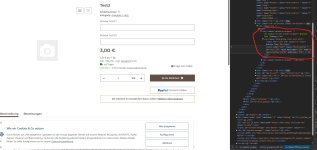
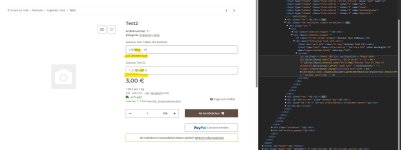
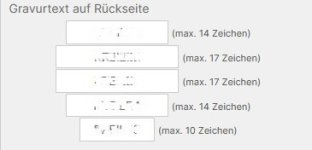
Hier seht ihr wie ich es im Shop bei mir meine:

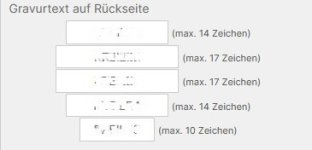
So würde ich es mir wünschen:

Danke.
ich hatte das Thema bereits in einer anderen Kategorie eröffnet, ich vermute es war dort nicht ganz richtig aufgehoben, da keine Antworten kamen, deshalb probiere ich es hier noch einmal, denke mal ich bin nicht der einzige mit solch einer Anforderung
Ich möchte bei bestimmten Artikeln im Shop 5 die Möglichkeit einer Gravur anbieten.
Je nachdem welche Größenvariante ausgewählt wird, sollen im Shop dann 3, 4 oder 6 Zeilen für Freitext eingeblendet werden. Probiert habe ich das mit Anlegen einer Variation, Freitextauswahl. Sieht auch soweit gut aus (falls es weitere Möglichkeiten gibt, würde ich auch das in Betracht ziehen).
Allerdings ist die Zeichenanzahl in den jeweiligen Feldern begrenzt, z.B. mal sind es nur 12, mal 14 Zeichen.
Soweit ich im Browser erkennen kann, ist das Textfeld JTL seitig auf 255 Zeichen eingestellt, das könnte man auf jeden Fall überschreiben und eingrenzen auf z.B. 12 (funktioniert nach Einstellung im Browser auch).
Wie bzw. mit welcher Variable kann ich das aber nun global im Backend steuern, dass wenn ich "Gravur1" anlege (Name erstmal egal), dieses Feld immer nur 12 Zeichen zulässt und wenn ich "Gravur2" mit einblende/anlege, dieses Feld eben 14 Zeichen zulässt.
Wenn jetzt auch noch eine Beschriftung bzw. ein Hinweis möglich wäre, wie viele Zeichen noch übrig sind oder gar, dass manche Zeichen eingeschränkt bzw. nicht zugelassen sind, wäre das das sehr elegant
Hier seht ihr wie ich es im Shop bei mir meine:

So würde ich es mir wünschen:

Danke.