Grüße allerseits,
ich habe ein Problem mit einem Artikel mit Variationen.
Ich zeige auf einer gesonderten Seite innerhalb des JTL Shop5 Artikel an. Über eine Datumsauswahl gibt es bis zu 6 verschiedene Artikel die angezeigt werden und dem Warenkorb hinzugefügt werden können.
Jetzt bekommen die Artikel noch Variationen und offensichtlich fehlt mir hier wissen, denn ab jetzt kann ich einen Artikel nicht mehr zum Warenkorb hinzufügen. (Ohne Variation hat es geklappt)
Folgend meine Form die ich absende:
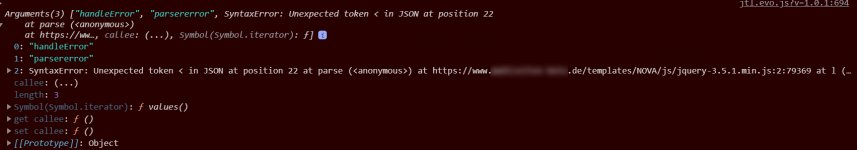
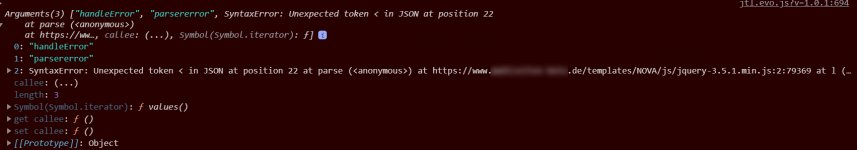
Darauf bekomme ich in die Console:
Hier ein Screen davon, ist wohl besser zu lesen, als die Log Ausgabe oben.

Ich mache sicher einen Fehler, kann mir hier einer weiterhelfen?
Gruß
ich habe ein Problem mit einem Artikel mit Variationen.
Ich zeige auf einer gesonderten Seite innerhalb des JTL Shop5 Artikel an. Über eine Datumsauswahl gibt es bis zu 6 verschiedene Artikel die angezeigt werden und dem Warenkorb hinzugefügt werden können.
Jetzt bekommen die Artikel noch Variationen und offensichtlich fehlt mir hier wissen, denn ab jetzt kann ich einen Artikel nicht mehr zum Warenkorb hinzufügen. (Ohne Variation hat es geklappt)
Folgend meine Form die ich absende:
HTML:
<form class="to-cart" target="_self" id="buy_form_1802" action="https://www.****.de" method="POST"
data-toggle="basket-add">
<input type="hidden" class="jtl_token" name="jtl_token" value="**token**">
<input type="hidden" name="anzahl" id="quantity1802" value="1">
<input type="hidden" name="a" value="1802">
<input type="hidden" name="eigenschaftwert[259]" data-key="259" value="22.08.2021" id="vari-259">
<input type="hidden" name="eigenschaftwert[1272]" data-key="1272" value="Heiß & Lecker" id="vari-1272">
<input type="hidden" name="inWarenkorb" value="1">
<input type="hidden" name="wke" value="1">
<input type="hidden" name="show" value="1">
<input type="hidden" name="kKundengruppe" value="1">
<input type="hidden" name="kSprache" value="1">
...
<div class="mb-products-side-dishes">
<div class="mb-products-side-dishes-cake">
<input type="radio" name="eigenschaftwert[2061]" value="91" id="vt91" checked="">
<label for="vt91" data-type="radio" data-original="ohne Kuchen" data-key="2061" data-value="91">
ohne Kuchen
</label>
<input type="radio" name="eigenschaftwert[2061]" value="92" id="vt92">
<label for="vt92" data-type="radio" data-original="Kirschkuchen" data-key="2061" data-value="92">
Kirschkuchen
</label>
<input type="radio" name="eigenschaftwert[2061]" value="93" id="vt93">
<label for="vt93" data-type="radio" data-original="Butterkuchen" data-key="2061" data-value="93">
Butterkuchen
</label>
<input type="radio" name="eigenschaftwert[2061]" value="94" id="vt94">
<label for="vt94" data-type="radio" data-original="Apfelkuchen" data-key="2061" data-value="94">
Apfelkuchen
</label>
</div>
<div class="mb-products-side-dishes-dessert">
<input type="radio" name="eigenschaftwert[2060]" value="ohne Dessert" id="vt89" checked="">
<label for="vt89" data-type="radio" data-original="ohne Dessert" data-value="2060">
ohne Dessert
</label>
<input type="radio" name="eigenschaftwert[2060]" value="mit Dessert" id="vt90">
<label for="vt90" data-type="radio" data-original="mit Dessert" data-value="2060">
mit Dessert
</label>
</div>
<div class="mb-products-side-dishes-salad">
<input type="radio" name="eigenschaftwert[2062]" value="95" id="vt95" checked="">
<label for="vt95" data-type="radio" data-original="Ohne Salat" data-value="2062">
Ohne Salat
</label>
<input type="radio" name="eigenschaftwert[2062]" value="98" id="vt98">
<label for="vt98" data-type="radio" data-original="Möhrensalat" data-value="2062">
Möhrensalat
</label>
</div>
</div>
</form>Darauf bekomme ich in die Console:
Code:
send @ jquery-3.5.1.min.js:2
ajax @ jquery-3.5.1.min.js:2
request @ jtl.io.js?v=1.0.1:31
call @ jtl.io.js?v=1.0.1:23
pushToBasket @ jtl.basket.js?v=1.0.1:57
addToBasket @ jtl.basket.js?v=1.0.1:48
(anonymous) @ jtl.basket.js?v=1.0.1:145
dispatch @ jquery-3.5.1.min.js:2
v.handle @ jquery-3.5.1.min.js:2
11:09:32.444 jtl.evo.js?v=1.0.1:694 Arguments(3) ["handleError", "parsererror", SyntaxError: Unexpected token < in JSON at position 22
at parse (<anonymous>)
at https://ww…, callee: (...), Symbol(Symbol.iterator): ƒ]0: "handleError"1: "parsererror"2: SyntaxError: Unexpected token < in JSON at position 22
at parse (<anonymous>)
at https://www.****.de/templates/NOVA/js/jquery-3.5.1.min.js:2:79369
at l (https://www.****.de/templates/NOVA/js/jquery-3.5.1.min.js:2:79486)
at XMLHttpRequest.<anonymous> (https://www.****.de/templates/NOVA/js/jquery-3.5.1.min.js:2:82254)callee: (...)length: 3Symbol(Symbol.iterator): ƒ values()get callee: ƒ ()set callee: ƒ ()[[Prototype]]: Object
error @ jtl.evo.js?v=1.0.1:694
handleError @ jtl.io.js?v=1.0.1:105
error @ jtl.io.js?v=1.0.1:43
c @ jquery-3.5.1.min.js:2
fireWith @ jquery-3.5.1.min.js:2
l @ jquery-3.5.1.min.js:2
(anonymous) @ jquery-3.5.1.min.js:2
load (async)
send @ jquery-3.5.1.min.js:2
ajax @ jquery-3.5.1.min.js:2
request @ jtl.io.js?v=1.0.1:31
call @ jtl.io.js?v=1.0.1:23
pushToBasket @ jtl.basket.js?v=1.0.1:57
addToBasket @ jtl.basket.js?v=1.0.1:48
(anonymous) @ jtl.basket.js?v=1.0.1:145
dispatch @ jquery-3.5.1.min.js:2
v.handle @ jquery-3.5.1.min.js:2
11:09:32.445 jquery-3.5.1.min.js:2 XHR finished loading: GET "https://www.****.de/?a=1802&n=0&r=5".
send @ jquery-3.5.1.min.js:2
ajax @ jquery-3.5.1.min.js:2
request @ jtl.io.js?v=1.0.1:31
call @ jtl.io.js?v=1.0.1:23
pushToBasket @ jtl.basket.js?v=1.0.1:57
addToBasket @ jtl.basket.js?v=1.0.1:48
(anonymous) @ jtl.basket.js?v=1.0.1:145
dispatch @ jquery-3.5.1.min.js:2
v.handle @ jquery-3.5.1.min.js:2Hier ein Screen davon, ist wohl besser zu lesen, als die Log Ausgabe oben.

Ich mache sicher einen Fehler, kann mir hier einer weiterhelfen?
Gruß
