Hallo,
ich benötige eine Anpassung sodass ich 4 Artikel in einer Reihe stehen hab.
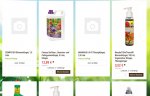
Derzeit stehen immer nur 3 Artikel in einer Reihe. Es wäre vielleicht auch sinnvoll den Shop dann etwas breiter darstellen zu lassen. Trotzdem soll das ganze responsive bleiben. Wäre dankbar für Lösungsansätze.
ich benötige eine Anpassung sodass ich 4 Artikel in einer Reihe stehen hab.
Derzeit stehen immer nur 3 Artikel in einer Reihe. Es wäre vielleicht auch sinnvoll den Shop dann etwas breiter darstellen zu lassen. Trotzdem soll das ganze responsive bleiben. Wäre dankbar für Lösungsansätze.