AW: Guide- Wie erstelle ich ein eigenes Template/Theme mit JTL 4.0+
Ne ne ist nicht für die Tonne.
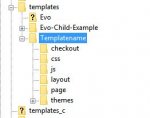
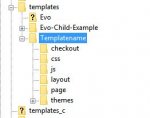
Ich habe nur die groben Züge beschrieben wie man ein eigenes Template anlegen kann. Um tatsächlich ein komplett eigenes Template zu machen zu wollen, müssten größere Veränderungen getätigt werden, vorallem in der *.xml.
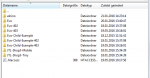
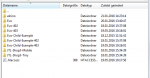
Die meisten hier (ich eingeschlossen) nutzen diese einfache Variante um die vorhandenen Templates für den eigenen Geschmack anzupassen. Und das läuft fast alles über die eigene *.css und die Dateien ala header.tpl, footer.tpl, attributes.tpl in den entsprechenden Ordnern.
Ich empfehle dir, nur die wichtigsten Daten in dein Template zu packen und nicht alles.
Das was du anders haben willst kommt in dein Template, sonst nix. Also deine eigene css, header.tpl, attributes und co.
Hallo,
ich habe zu dem ganzen auch eine Frage. Ich habe gelesen oder gehört das man auch einfach das EVO komplett kopieren kann (also den Inhalt) und in das Evo-Child einfügen. Das habe ich getan.
Habe aber nie änderungen gesehen, nun dank Hilfe in dem unten stehenden Beitrag, und letztendlich diesem Beitrag, habe ich es so angepasst das es zumindest schonmal sichtbar wird. Nun, nur eben nicht komplett.
Ich möchte kein komplett eigenes Theme erstellen, kann ich gar nicht, ich möchte nur mein genutztes "Cerulean" etwas anpassen, vorallem Farben und mal Spaltenbreite etc. und dieses natürlich updatefähig halten.
Deswegen habe ich es eben auch nur kopiert.
Nun scheint da was falsch zu sein, was zu fehlen oder zuviel zu sein.
Diese Anleitung hier, wenn ich ehrlich bin, verstehe ich das mit den zwei Themes nicht, oder ist das die einzige Möglichkeit und ich muß das genauso machen?
Oder ist das so wie ich es gemacht habe eigentlich komplett für die Tonne?
hier in dem Beitrag habe ich davon schon berichtet: http://forum.jtl-software.de/templa...ird-aber-nicht-genutzt-wo-ist-der-fehler.html
Ne ne ist nicht für die Tonne.
Ich habe nur die groben Züge beschrieben wie man ein eigenes Template anlegen kann. Um tatsächlich ein komplett eigenes Template zu machen zu wollen, müssten größere Veränderungen getätigt werden, vorallem in der *.xml.
Die meisten hier (ich eingeschlossen) nutzen diese einfache Variante um die vorhandenen Templates für den eigenen Geschmack anzupassen. Und das läuft fast alles über die eigene *.css und die Dateien ala header.tpl, footer.tpl, attributes.tpl in den entsprechenden Ordnern.
Ich empfehle dir, nur die wichtigsten Daten in dein Template zu packen und nicht alles.
Das was du anders haben willst kommt in dein Template, sonst nix. Also deine eigene css, header.tpl, attributes und co.