Hallo,
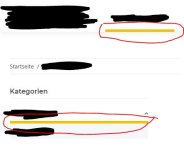
möchte per css die Textfarbe des Megamenü ändern, den Unterstrich konnte ich mit ändern
header .navbar-nav > .nav-item > .nav-link::before {
border-color: #79accd;
}
aber wie ändere ich die Gelbe Textfarbe beim rüberfahren mit der Maus.
Danke
Holmes
möchte per css die Textfarbe des Megamenü ändern, den Unterstrich konnte ich mit ändern
header .navbar-nav > .nav-item > .nav-link::before {
border-color: #79accd;
}
aber wie ändere ich die Gelbe Textfarbe beim rüberfahren mit der Maus.
Danke
Holmes