Hallo an die JTL Gemeinde hier,
es ist mein erster Post und komme eigentlich aus der Wordpressfraktion und beschäftige mich nun mit JTL. Ich möchte ein Childtheme nutzen und habe schon viel darüber hier im Forum gelesen, weiss aber noch zu wenig - selbst dafür und nutze deshalb das Child-Example.
Nun habe ich ein paar logikfragen. Bei Wordpress nutzte ich auch immer ein Childtheme und die Änderungen, die durch ein Update nicht überschrieben werden sollten, packte ich in die style.css vom Child(ist vorher leer) und die function.php vom Child (ist anfangs auch leer)
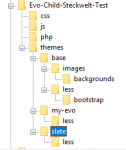
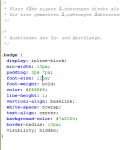
Die mytheme.css hier ist auch recht leer, aber wie ich mitbekommen habe wird hier viel über die *.less dateien gesteuert und die sind selbst beim Childtheme recht gefüllt, mal abgesehen von der bootstrap.css
Wird die Trennung zwischen dem EVO und dem EVO Child exakt eingehalten oder muss ich doch einige Änderungen im EVO Parent machen oder nur im Child? Läuft das EVO Child Example, so wie ein Childtheme laufen sollte? Bezieht sich alles bisher auf den Grundlegenden Aufbau (Optik).
Ich würde gern auf der Startseite einen Slider haben (hab ich schon) und darunter 6 oder 8 Grafiken, welche die Kategorien darstellen und durch einen klick darauf kommt man halt in die Unterkategorien
Bin gerade noch ein wenig verwirrt....
p.s. mit dem Wawi komm ich bis auf Details klar und der Sync funzt so, wie es soll
p.p.s. sorry für die vielen Worte und vielleicht hat ja jemand eine Idee
Thx und ein schönes WE und Grüsse vonna Spree
Thomas
es ist mein erster Post und komme eigentlich aus der Wordpressfraktion und beschäftige mich nun mit JTL. Ich möchte ein Childtheme nutzen und habe schon viel darüber hier im Forum gelesen, weiss aber noch zu wenig - selbst dafür und nutze deshalb das Child-Example.
Nun habe ich ein paar logikfragen. Bei Wordpress nutzte ich auch immer ein Childtheme und die Änderungen, die durch ein Update nicht überschrieben werden sollten, packte ich in die style.css vom Child(ist vorher leer) und die function.php vom Child (ist anfangs auch leer)
Die mytheme.css hier ist auch recht leer, aber wie ich mitbekommen habe wird hier viel über die *.less dateien gesteuert und die sind selbst beim Childtheme recht gefüllt, mal abgesehen von der bootstrap.css
Wird die Trennung zwischen dem EVO und dem EVO Child exakt eingehalten oder muss ich doch einige Änderungen im EVO Parent machen oder nur im Child? Läuft das EVO Child Example, so wie ein Childtheme laufen sollte? Bezieht sich alles bisher auf den Grundlegenden Aufbau (Optik).
Ich würde gern auf der Startseite einen Slider haben (hab ich schon) und darunter 6 oder 8 Grafiken, welche die Kategorien darstellen und durch einen klick darauf kommt man halt in die Unterkategorien
Bin gerade noch ein wenig verwirrt....
p.s. mit dem Wawi komm ich bis auf Details klar und der Sync funzt so, wie es soll
p.p.s. sorry für die vielen Worte und vielleicht hat ja jemand eine Idee
Thx und ein schönes WE und Grüsse vonna Spree
Thomas