Hallo zusammen,
wollt ihr eure Kunden auf verschiedenen Seiten in eurem JTL- Shop schnell und prominent über wichtige Neuerungen informieren, euren Newsletter anpreisen oder Aktionen bewerben? Dann sind Popups oder Hinweisbanner ideal. Im Standard JTL-Shop müsst ihr dafür über den OnPage Composer Banner anlegen – und zwar auf jeder einzelnen Seite und für jede einzelne Sprache... manuell. Das raubt Zeit, ist wartungsoffensiv und fehleranfällig. Mit unserem neuen Plugin "Popup & Hinweis-Banner Manager" geht das viel einfacher. Jetzt könnt ihr Popups oder Hinweisbanner ganz leicht im Backend einstellen – sogar multilingual.
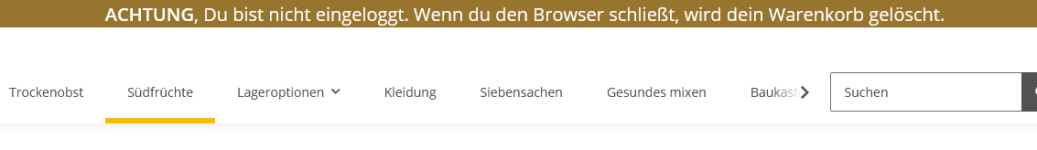
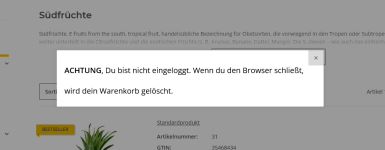
Per Klick wählt ihr dann bequem aus, auf welchen Seiten diese ausgespielt werden: beispielsweise Startseite, Kategorieseiten und/oder Produktseiten. Mit dem Plugin kündigt ihr beliebige Inhalte prominent entweder über großflächige Hinweise oder sich separat öffnende Fenster an und macht auf Aktionen, Gutscheine, Urlaubsmitteilungen, Bestell- und Lieferhinweise, Wartungsarbeiten oder andere Ankündigungen aufmerksam.
So beantwortet ihr Kundenfragen global und reduziert Nachfragen. Dabei könnt ihr bestimmte Kundengruppen auswählen, die die Hinweise ausgespielt bekommen: Ihr entscheidet, ob alle, nur angemeldete Kunden oder nur bestimmte angemeldete Kunden die Banner und Popups sehen können.
Ihr könnt auch Auslöser für Popups wie etwa "Beim Laden der Seite" oder "Beim Verlassen der Seite" hinterlegen und die aufploppenden Fenster als Exit Intent nutzen. Lasst in diesen Fällen bei euren Kunden ein passendes Popup aufgehen, das eure Kunden direkt anspricht und zu einer bestimmten Handlung auffordert: z. B. "Willst Du wirklich schon gehen?", "Nicht das Richtige gefunden? Dann schau doch mal in unseren Sale". So könnt ihr auch Aktionen anpreisen, auf Schnäppchen hinweisen oder zusätzliche Rabattcodes kommunizieren.
Außerdem bewerbt ihr mit dem Plugin effektiv eure Newsletter. Über eine Anmeldebox im Fenster erleichtert ihr den künftigen Abonnenten die Anmeldung und nutzt das Popup zur Leadgenerierung. Auch Altersabfragen lassen sich über das Plugin lösen.

Als Nachricht könnt ihr einen Titel, Textinhalte über den integrierten HTML-Editor sowie optional ein Bild einstellen und zusätzlich einen Link oder Button einfügen. Damit sich die Benachrichtigungen optisch optimal in euren Shop integrieren, passt ihr das Design der Popups oder Banner individuell an den Look eures Shops an: natürlich voll responsiv bzw. mobilfähig.
Highlights:
⭐ Beliebige Inhalte prominent als Hinweisbanner oder Popup ausspielen
⭐ Aktionen, Gutscheine, Urlaubs-/Bestell- & Lieferhinweise, Wartungsarbeiten etc. ankündigen
⭐ Newsletter-Anmeldungen, Altersabfragen & Aktionen anzeigen & verlinken
⭐ Popup zur Leadgenerierung und/oder als Exit Intent nutzen
⭐ Kundenfragen durch gezielte Informationsvermittlung global beantworten
Download und Dokumentation:
🛒Link zum Extensionstore
📘 Link zur Dokumentation
wollt ihr eure Kunden auf verschiedenen Seiten in eurem JTL- Shop schnell und prominent über wichtige Neuerungen informieren, euren Newsletter anpreisen oder Aktionen bewerben? Dann sind Popups oder Hinweisbanner ideal. Im Standard JTL-Shop müsst ihr dafür über den OnPage Composer Banner anlegen – und zwar auf jeder einzelnen Seite und für jede einzelne Sprache... manuell. Das raubt Zeit, ist wartungsoffensiv und fehleranfällig. Mit unserem neuen Plugin "Popup & Hinweis-Banner Manager" geht das viel einfacher. Jetzt könnt ihr Popups oder Hinweisbanner ganz leicht im Backend einstellen – sogar multilingual.
Per Klick wählt ihr dann bequem aus, auf welchen Seiten diese ausgespielt werden: beispielsweise Startseite, Kategorieseiten und/oder Produktseiten. Mit dem Plugin kündigt ihr beliebige Inhalte prominent entweder über großflächige Hinweise oder sich separat öffnende Fenster an und macht auf Aktionen, Gutscheine, Urlaubsmitteilungen, Bestell- und Lieferhinweise, Wartungsarbeiten oder andere Ankündigungen aufmerksam.
So beantwortet ihr Kundenfragen global und reduziert Nachfragen. Dabei könnt ihr bestimmte Kundengruppen auswählen, die die Hinweise ausgespielt bekommen: Ihr entscheidet, ob alle, nur angemeldete Kunden oder nur bestimmte angemeldete Kunden die Banner und Popups sehen können.
Ihr könnt auch Auslöser für Popups wie etwa "Beim Laden der Seite" oder "Beim Verlassen der Seite" hinterlegen und die aufploppenden Fenster als Exit Intent nutzen. Lasst in diesen Fällen bei euren Kunden ein passendes Popup aufgehen, das eure Kunden direkt anspricht und zu einer bestimmten Handlung auffordert: z. B. "Willst Du wirklich schon gehen?", "Nicht das Richtige gefunden? Dann schau doch mal in unseren Sale". So könnt ihr auch Aktionen anpreisen, auf Schnäppchen hinweisen oder zusätzliche Rabattcodes kommunizieren.
Außerdem bewerbt ihr mit dem Plugin effektiv eure Newsletter. Über eine Anmeldebox im Fenster erleichtert ihr den künftigen Abonnenten die Anmeldung und nutzt das Popup zur Leadgenerierung. Auch Altersabfragen lassen sich über das Plugin lösen.

Als Nachricht könnt ihr einen Titel, Textinhalte über den integrierten HTML-Editor sowie optional ein Bild einstellen und zusätzlich einen Link oder Button einfügen. Damit sich die Benachrichtigungen optisch optimal in euren Shop integrieren, passt ihr das Design der Popups oder Banner individuell an den Look eures Shops an: natürlich voll responsiv bzw. mobilfähig.
Highlights:
⭐ Beliebige Inhalte prominent als Hinweisbanner oder Popup ausspielen
⭐ Aktionen, Gutscheine, Urlaubs-/Bestell- & Lieferhinweise, Wartungsarbeiten etc. ankündigen
⭐ Newsletter-Anmeldungen, Altersabfragen & Aktionen anzeigen & verlinken
⭐ Popup zur Leadgenerierung und/oder als Exit Intent nutzen
⭐ Kundenfragen durch gezielte Informationsvermittlung global beantworten
Download und Dokumentation:
🛒Link zum Extensionstore
📘 Link zur Dokumentation
Zuletzt bearbeitet: