Hallo zusammen, ich habe ein massives Problem mit dem "responsivem Auftreten" meine Headers.
Das rechte Logo wurde in einer seperaten Header Box hinzugefügt.
Das linke Logo, was man auch über das Backend einfügen kann, wurde manuell vergrößert und verschoben, sodass alles in der Desktop-Ansicht passt.
Nun war ich in der mobilen Ansicht geschockt, dass es alles verschoben ist. Kann ich im Theme Editor auch angeben, coden, dass sich die Logo's ab einer bestimmten Größe automatisch verkleinern?
Ich habe mal ein paar Screens eingefügt:

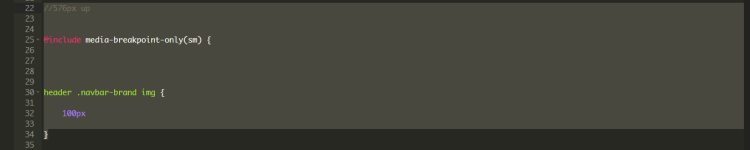
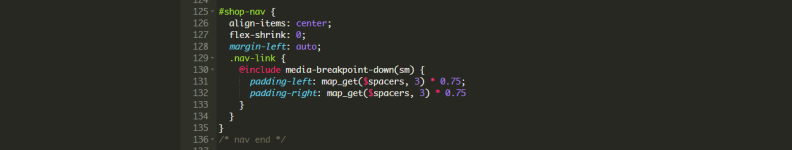
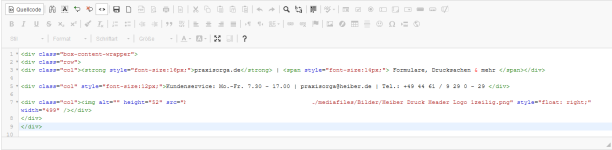
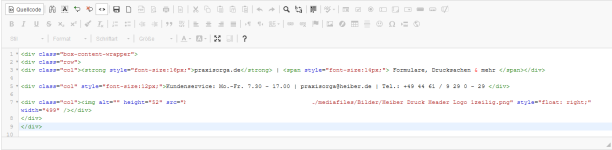
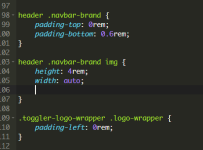
Das ist der Code für die obere Zeile inkl. rechtem Logo:

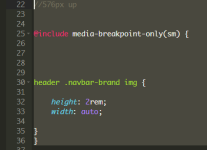
Das wurde am linkem Logo geändern, via Theme Editor:

Vielleicht weiß ja jemand Rat...
Vielen Dank schonmal im Vorraus!
Beste Grüße
Das rechte Logo wurde in einer seperaten Header Box hinzugefügt.
Das linke Logo, was man auch über das Backend einfügen kann, wurde manuell vergrößert und verschoben, sodass alles in der Desktop-Ansicht passt.
Nun war ich in der mobilen Ansicht geschockt, dass es alles verschoben ist. Kann ich im Theme Editor auch angeben, coden, dass sich die Logo's ab einer bestimmten Größe automatisch verkleinern?
Ich habe mal ein paar Screens eingefügt:

Das ist der Code für die obere Zeile inkl. rechtem Logo:

Das wurde am linkem Logo geändern, via Theme Editor:

Vielleicht weiß ja jemand Rat...
Vielen Dank schonmal im Vorraus!
Beste Grüße