Xantiva
Sehr aktives Mitglied
Hallo zusammen,
Felix Moche hat auf der JTL-Connect 2017 einen Vortrag über Performanceoptimierungen für den JTL-Shop 4 gehalten. Dort hat er unter anderem ein neues Plugin von JTL vorgestellt:
Preloader
Ihr findet es im Gitlab: https://gitlab.jtl-software.de/jtlshop/preloader
Was bewirkt der Preloader?
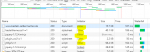
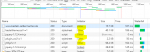
Beim Aufruf der Webseite können jetzt im Response-Header Angaben für das Link prefetching gemacht werden. Bedeutet, der Brower weiß - ohne das HTML parsen zu müssen - welche weiteren Dateien er sofort parallel anfordern sollte (zusammen mit aktiviertem http/2), damit der nachfolgende Seitenaufbau schneller wird.

Die Angabe wird aber nur 1x, beim ersten Aufruf der Seite gemacht. Danach sollten (bei korrekt konfiguriertem Browser Caching) die Dateien sofort aus dem Cache geladen werden.
Ich habe das Plugin auf meinen Shopserver geladen und eingerichtet - läuft!
https://www.basteln-selbermachen.de/

Danke!
Felix Moche hat auf der JTL-Connect 2017 einen Vortrag über Performanceoptimierungen für den JTL-Shop 4 gehalten. Dort hat er unter anderem ein neues Plugin von JTL vorgestellt:
Preloader
Ihr findet es im Gitlab: https://gitlab.jtl-software.de/jtlshop/preloader
Was bewirkt der Preloader?
Beim Aufruf der Webseite können jetzt im Response-Header Angaben für das Link prefetching gemacht werden. Bedeutet, der Brower weiß - ohne das HTML parsen zu müssen - welche weiteren Dateien er sofort parallel anfordern sollte (zusammen mit aktiviertem http/2), damit der nachfolgende Seitenaufbau schneller wird.
Die Angabe wird aber nur 1x, beim ersten Aufruf der Seite gemacht. Danach sollten (bei korrekt konfiguriertem Browser Caching) die Dateien sofort aus dem Cache geladen werden.
Ich habe das Plugin auf meinen Shopserver geladen und eingerichtet - läuft!
https://www.basteln-selbermachen.de/

Danke!