ichbinsmal
Gut bekanntes Mitglied
Hallo Zusammen,
ich würde gerne die Hintergrundfarbe (main) im NOVA Template ändern
"Theme Editor" ist installiert
"my-Nova" ist installiert (und funktioniert auch)
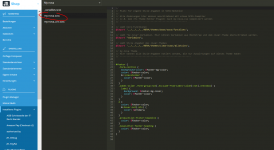
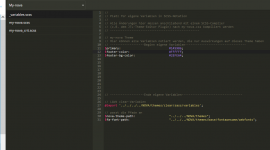
Ändern kann ich viele Farben z.B.
$bg-main: $gray-lighter !default;
Hier ändert sich aber nur die footer-Hintergrundfarbe, nicht wie mein meinen könnte die main Hintergrundfarbe
Auch bei der einzigen "Weiß"-Farben Angabe im komm ich nicht weiter:
$white: #ffffff !default;
Hier ändert sich nur die Hintergrundfarbe in der Top-Navigation
Jemand einen Tipp für mich?
Der Support hat mir leider nicht helfen können
Vielen Dank
LG frank
ich würde gerne die Hintergrundfarbe (main) im NOVA Template ändern
"Theme Editor" ist installiert
"my-Nova" ist installiert (und funktioniert auch)
Ändern kann ich viele Farben z.B.
$bg-main: $gray-lighter !default;
Hier ändert sich aber nur die footer-Hintergrundfarbe, nicht wie mein meinen könnte die main Hintergrundfarbe
Auch bei der einzigen "Weiß"-Farben Angabe im komm ich nicht weiter:
$white: #ffffff !default;
Hier ändert sich nur die Hintergrundfarbe in der Top-Navigation
Jemand einen Tipp für mich?
Der Support hat mir leider nicht helfen können
Vielen Dank
LG frank