Andreas K.
Neues Mitglied
Guten Abend,
ich nutze schon seid längere Zeit JTL-Wawi und möchte nun den JTL- Shop Konfigurieren.
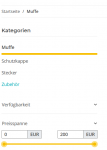
Dies läuft auch alles soweit bis auf die Änderungen der Gelben farbe im Nova Template.
Ich habe als erstes versucht mit der Änderung der variable "primary" im Theme Editor die Farbe zu ändern.
Jedoch wird nur ein Teil der Schrift in der neuen Farbe dargestellt.
Hier im Forum wird noch auf der "costumer.css" verwiesen.
Das man dort einzelne Button Farben/Größen/ etc. ändern kann.
Dies klappt bei mir noch nicht so richtig aber das liegt wahrscheinlich an meinen begrenzten CSS Kenntnissen.
Mich würden interessieren ob es eine einfache Möglichkeit gibt die Farbe Gelb (#F8BF00) durch eine andere Farbe zu ersetzen?
(Und das in allen Bereichen der Homepage)
ich nutze schon seid längere Zeit JTL-Wawi und möchte nun den JTL- Shop Konfigurieren.
Dies läuft auch alles soweit bis auf die Änderungen der Gelben farbe im Nova Template.
Ich habe als erstes versucht mit der Änderung der variable "primary" im Theme Editor die Farbe zu ändern.
Jedoch wird nur ein Teil der Schrift in der neuen Farbe dargestellt.
Hier im Forum wird noch auf der "costumer.css" verwiesen.
Das man dort einzelne Button Farben/Größen/ etc. ändern kann.
Dies klappt bei mir noch nicht so richtig aber das liegt wahrscheinlich an meinen begrenzten CSS Kenntnissen.
Mich würden interessieren ob es eine einfache Möglichkeit gibt die Farbe Gelb (#F8BF00) durch eine andere Farbe zu ersetzen?
(Und das in allen Bereichen der Homepage)