Hallo Zusammen, ich versuche mich das erste mal mit dem Shop 5 und dem NOVA Template.
Ich möchte die Container Breite anpassen.
Im Thema-Editor habe ich den Wert
$container-max-widths: (
sm: 97vw,
md: 720px,
lg: 960px,
xl: 1650px
) !default;
geändert und das Theme "Clear" kompiliert.
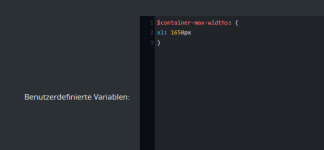
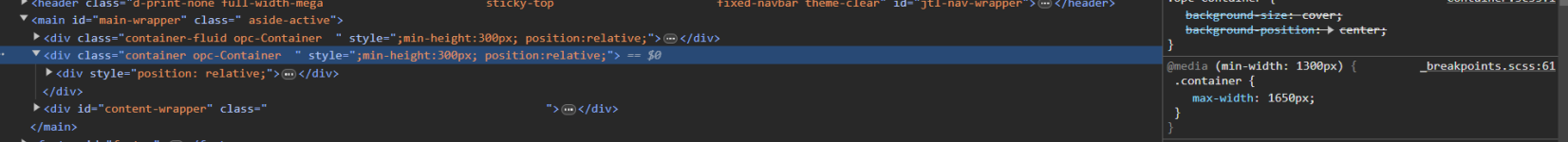
Wenn ich die clear.css aufrufe wir der Wert auch angezeigt (siehe Screenshot anbei), allerdings nicht in meinem Demo-Shop übernommen.
Dort sind weiterhin die 1250px aktiv (siehe Screenshot).
Kann mir jemand sagen wo mein Denkfehler ist?
Viele Grüße Paul
Ich möchte die Container Breite anpassen.
Im Thema-Editor habe ich den Wert
$container-max-widths: (
sm: 97vw,
md: 720px,
lg: 960px,
xl: 1650px
) !default;
geändert und das Theme "Clear" kompiliert.
Wenn ich die clear.css aufrufe wir der Wert auch angezeigt (siehe Screenshot anbei), allerdings nicht in meinem Demo-Shop übernommen.
Dort sind weiterhin die 1250px aktiv (siehe Screenshot).
Kann mir jemand sagen wo mein Denkfehler ist?
Viele Grüße Paul