Für solche Änderungen ist es ratsam ein eigenes Child Template zu erstellen.
Um DSGVO konform zu sein solltest du die Schriftart erst mal herunter laden!
1. Schriftart(en) herunter laden
Zuerst müssen die benötigten Schriftarten herunter geladen werden. Am einfachsten geht das über die Website
Google Webfonts Helper.
Im linken Bereich die Schriftart(en) auswählen und im rechten Bereich die Feineinstellungen in vier Schritten:
1. Zeichensatz auswählen
Latin ist für eine mitteleuropäische Website die optimale Wahl. Und da es vorausgewählt ist, brauchst du hier eigentlich nichts zu machen.
2. Schriftschnitte auswählen
Wie direkt bei der Google Fonts Website:
Wähle mit Bedacht die Schnitte aus, die du auf jeden Fall brauchen wirst. Die Option „700“ ist selten eine schlechte Idee, da dies für „fette“ Texte genommen wird.
3. CSS-Code kopieren
Unter dem Reiter
„Best Support“ findest du den CSS-Quellcode, der in deine CSS-Datei vom Child Template gehört.
Wenn du dir den Code anschaust, erkennst du gut die einzelnen Schriftarten, -schnitte und Dateiformate, die für die einzelnen Browser benötigt werden (wie bspw.
.eot,
.woff oder
.ttf).
4. Schriftdateien downloaden
Und am Ende gibt es einen blauen Button, mit dessen Hilfe du die benötigten Schriftdateiformate herunter laden kannst:
Wenn du weitere Google Fonts verwenden möchtest, musst die vier Schritte entsprechend wiederholen!
Die weiteren CSS-Codes zur Font-Einbindung kannst du dann ganz einfach untereinander kopieren und in deine CSS-Datei einfügen.
Google Fonts auf den eigenen Server laden
Die ZIP-Datei(en) entpackst du und lädst diese dann (am besten mit einem FTP-Programm) auf den eigenen Server zu deinem Website-Projekt.
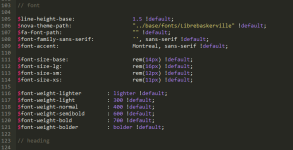
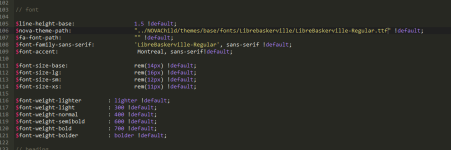
Je nachdem wie deine Ordnerstruktur aussieht, kann es notwendig sein, den Pfad zu den Schriftdateien anzupassen.
H1 Tag Font zuweisen
Dann musst du noch in deiner CSS Datei (im Child Template) das h1 Tag dem Font zuweisen:
z.B. h1 { font-family: Verdana, "Lucida Sans Unicode", sans-serif }