Ich möchte euch eine kleine Anleitung (relativ einfach) zur eigenen Erstellung eures Templates anbieten.
Leider ist derzeit die offizielle Anleitung für die meisten nicht wirklich nachvollziehbar bzw. verwirrend. (Stand: 10.12.2015)
Das Hauptaugenmerk bei dieser Anleitung liegt bei: Updatesicherheit!
JTL soll Updates machen können ohne das man danach stundenlang Dateien vergleichen, ändern und suchen muss. (Der Händler ist faul und hat andere Sachen zu tun! )
)
Als Grundlage nehmen wir hier das neue EVO-Template und verlinken einfach auf die entsprechenden Dateien, ohne diese selbst anzufassen.
Bevor hier wild auf das JTL4 geupdated wird macht euch bitte einen Testshop. Es ist dank JTL ja eine Community-Edition möglich (max. 500 Artikel).
Man braucht 2 Programme um alles einzustellen. Diese sollten aber schon bekannt sein. (Filezilla für den upload FTP und Notepad++ für Bearbeitung der css, xml, hmtl, php und co)
Wenn ihr alles frisch eingerichtet habt geht via FTP in eurem Testshop in den Ordner "templates". Da erstellt ihr einen neuen Ordner mit dem Namen "Templatename".
In diesen Ordner einen weiteren erstellen mit dem Namen "css".
Damit auch das Favicon und euer Background funktioniert, in den Ordner "Templatename" einen Ordner "themes" mit den Unterordnern "base", "smoerebroed" und "knaeckebrot" erstellen.
In "smoerebroed" und "knaeckebrot" jeweils euer background.jpg hochladen.
In "base" den Ordner "images" anlegen und da die favicon.ico und favicon.png ablegen. Man kann auch den ganzen Ordner "base" aus dem Evo/themes/ kopieren.
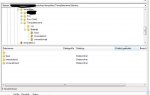
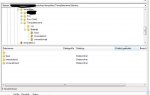
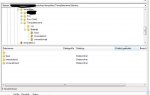
Es sollte dann so aussehen:

Für eine bessere Übersicht erstellt diese Ordnerstruktur auch auf eurem PC. Das ist dann auch einfacher mit dem Upload.
Da erstellt ihr eine neue Datei namens "template.xml" im Ordner "Templatename". Öffnet Diese mit dem Notepad++ und kopiert folgenden Text rein:
Speichern und in den Ordner "Templatename" hochladen.
Jetzt erstellt ihr noch 2 Dateien:
1. knackig.css
2. kross.css
In diese Dateien könnt ihr eure css-Anpassungen des Evo-Themes speichern.
Eigentlich war es das schon an der Stelle.
Ab ins Backend eures Testshops dort kurz nochmal den Cache löschen und dann unter Template eure Template aktivieren.
Entsprechend alles einstellen, wie gewünscht und alles schick!
Die Namen können/sollten von euch nach Wunsch geändert werden.
In dieser xml habe ich 2 eigene Themes eingetragen, für die die vlt. Ostern, Weihnachten etc. unterschiedliches Aussehen haben möchten. Da reicht dann ein einfacher switch im Backend.
Wer das nicht möchte, sollte im Minify-Block und im "2." Theme Block entsprechend löschen.
Nochmal eine Erklärung welcher Ausdruck was bedeutet:
Nachtrag1: Nichts neues für Shopversion 4.05.3
Nachtrag2: Wenn man auf eine neue Shopversion updatet, empfiehlt es sich die eigenen geänderten Dateien mit http://winmerge.org/?lang=de zuvergleichen. Das ist einfach, übersichtlich und schnell. Als Beispiel:
templates/Templatename/productdetails/attributes.tpl
vergleichen mit:
templates/Evo/productdetails/attributes.tpl
und dann die Eigene speichern und wieder hochladen.
Es setzt natürlich vorraus, dass man erkennt, was man "damals" vor Jahren geändert hat.
Leider ist derzeit die offizielle Anleitung für die meisten nicht wirklich nachvollziehbar bzw. verwirrend. (Stand: 10.12.2015)
Das Hauptaugenmerk bei dieser Anleitung liegt bei: Updatesicherheit!
JTL soll Updates machen können ohne das man danach stundenlang Dateien vergleichen, ändern und suchen muss. (Der Händler ist faul und hat andere Sachen zu tun!
Als Grundlage nehmen wir hier das neue EVO-Template und verlinken einfach auf die entsprechenden Dateien, ohne diese selbst anzufassen.
Bevor hier wild auf das JTL4 geupdated wird macht euch bitte einen Testshop. Es ist dank JTL ja eine Community-Edition möglich (max. 500 Artikel).
Man braucht 2 Programme um alles einzustellen. Diese sollten aber schon bekannt sein. (Filezilla für den upload FTP und Notepad++ für Bearbeitung der css, xml, hmtl, php und co)
Wenn ihr alles frisch eingerichtet habt geht via FTP in eurem Testshop in den Ordner "templates". Da erstellt ihr einen neuen Ordner mit dem Namen "Templatename".
In diesen Ordner einen weiteren erstellen mit dem Namen "css".
Damit auch das Favicon und euer Background funktioniert, in den Ordner "Templatename" einen Ordner "themes" mit den Unterordnern "base", "smoerebroed" und "knaeckebrot" erstellen.
In "smoerebroed" und "knaeckebrot" jeweils euer background.jpg hochladen.
In "base" den Ordner "images" anlegen und da die favicon.ico und favicon.png ablegen. Man kann auch den ganzen Ordner "base" aus dem Evo/themes/ kopieren.
Es sollte dann so aussehen:

Für eine bessere Übersicht erstellt diese Ordnerstruktur auch auf eurem PC. Das ist dann auch einfacher mit dem Upload.
Da erstellt ihr eine neue Datei namens "template.xml" im Ordner "Templatename". Öffnet Diese mit dem Notepad++ und kopiert folgenden Text rein:
HTML:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<Template>
<Name>Templatename</Name>
<Author>der Autor</Author>
<URL>http://www.deineseite.de</URL>
<Version>4.01</Version>
<ShopVersion>401</ShopVersion>
<Parent>Evo</Parent>
<Preview>preview.png</Preview>
<Description>Beschreibung deines Templates!</Description>
<Settings>
<Section Name="Allgemein" Key="general">
<Setting Description="test" Key="test" Type="select" Value="N">
<Option Value="Y">Ja</Option>
<Option Value="N">Nein</Option>
</Setting>
</Section>
<Section Name="Theme" Key="theme">
<Setting Description="Knusperbrot" Key="knusperbrot" Type="select" Value="smoerebroed">
<Option Value="smoerebroed">smoerebroed</Option>
</Setting>
<Setting Description="Theme" Key="theme_default" Type="select" Value="knaeckebrot">
<Option Value="smoerebroed">smoere</Option>
<Option Value="knaeckebrot">knaecke</Option>
</Setting>
</Section>
</Settings>
<Minify>
<CSS Name="smoerebroed.css">
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="../Evo/themes/evo/custom.css"/>
<File Path="css/kross.css"/>
</CSS>
<CSS Name="knaeckebrot.css">
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="../Evo/themes/evo/custom.css"/>
<File Path="css/knackig.css"/>
</CSS>
</Minify>
<Boxes>
<Container Position="left" Available="0"></Container>
<Container Position="right" Available="1"></Container>
<Container Position="top" Available="0"></Container>
<Container Position="bottom" Available="0"></Container>
</Boxes>
</Template>Jetzt erstellt ihr noch 2 Dateien:
1. knackig.css
2. kross.css
In diese Dateien könnt ihr eure css-Anpassungen des Evo-Themes speichern.
Eigentlich war es das schon an der Stelle.
Ab ins Backend eures Testshops dort kurz nochmal den Cache löschen und dann unter Template eure Template aktivieren.
Entsprechend alles einstellen, wie gewünscht und alles schick!
Die Namen können/sollten von euch nach Wunsch geändert werden.
In dieser xml habe ich 2 eigene Themes eingetragen, für die die vlt. Ostern, Weihnachten etc. unterschiedliches Aussehen haben möchten. Da reicht dann ein einfacher switch im Backend.
Wer das nicht möchte, sollte im Minify-Block und im "2." Theme Block entsprechend löschen.
Nochmal eine Erklärung welcher Ausdruck was bedeutet:
HTML:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<Template>
<Name>Templatename</Name> //Der Name des Ornder wo sich euer Template befindet
<Author>der Autor</Author> // Auf wessen Mist ist das ganze gewachsen?
<URL>http://www.deineseite.de</URL> //Link zu eurem Shop
<Version>4.01</Version> //so lassen, ansonsten nach einem Update hier die entsprechende Version nachtragen
<ShopVersion>401</ShopVersion> //so lassen, ansonsten nach einem Update hier die entsprechende Version nachtragen
<Parent>Evo</Parent> //Welches Theme wird verwendet. Man kann hier jedes vordefinierte Theme nehmen, also bootstrap, cerulean, cosmo, etc.
<Preview>preview.png</Preview> //Man kann ein Vorschaubild des Themes oder was auch immer hinterlegen. Sieht man nur im Backend unter Template
<Description>Beschreibung deines Templates!</Description> //Eine Beschreibung deines Themes
<Settings>
<Section Name="Allgemein" Key="general">
<Setting Description="test" Key="test" Type="select" Value="N"> //FINGER WEG!
<Option Value="Y">Ja</Option> //FINGER WEG!
<Option Value="N">Nein</Option> //FINGER WEG!
</Setting>
</Section>
<Section Name="Theme" Key="theme">
<Setting Description="Knusperbrot" Key="knusperbrot" Type="select" Value="smoerebroed"> //Der Name wie euer Theme heissen soll
<Option Value="smoerebroed">smoerebroed</Option>
</Setting>
<Setting Description="Theme" Key="theme_default" Type="select" Value="knaeckebrot"> //unter Value tragt ihr euer vorausgewähltes Theme ein
<Option Value="smoerebroed">smoere</Option> //Der Name wie euer Theme1 heissen soll dahinter ist der Name wie er im Backend angezeigt wird
<Option Value="knaeckebrot">knaecke</Option> //Der Name wie euer Theme2 heissen soll dahinter ist der Name wie er im Backend angezeigt wird
</Setting>
</Section>
</Settings>
<Minify>
<CSS Name="smoerebroed.css"> //Der Name eueres Theme1 mit den Links auf welches "Grundtheme" es sich bezieht und wo eure angepasste css liegt
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="../Evo/themes/evo/custom.css"/>
<File Path="css/kross.css"/>
</CSS>
<CSS Name="knaeckebrot.css"> //Der Name eueres Theme2 mit den Links auf welches "Grundtheme" es sich bezieht und wo eure angepasste css liegt
<File Path="../Evo/themes/evo/bootstrap.css"/>
<File Path="../Evo/themes/base/offcanvas-menu.css"/>
<File Path="../Evo/themes/base/pnotify.custom.css"/>
<File Path="../Evo/themes/base/jquery-slider.css"/>
<File Path="../Evo/themes/evo/custom.css"/>
<File Path="css/knackig.css"/>
</CSS>
</Minify>
<Boxes> //Welche Boxen sollen angezeigt werden?
<Container Position="left" Available="0"></Container>
<Container Position="right" Available="1"></Container>
<Container Position="top" Available="0"></Container>
<Container Position="bottom" Available="0"></Container>
</Boxes>
</Template>Nachtrag1: Nichts neues für Shopversion 4.05.3
Nachtrag2: Wenn man auf eine neue Shopversion updatet, empfiehlt es sich die eigenen geänderten Dateien mit http://winmerge.org/?lang=de zuvergleichen. Das ist einfach, übersichtlich und schnell. Als Beispiel:
templates/Templatename/productdetails/attributes.tpl
vergleichen mit:
templates/Evo/productdetails/attributes.tpl
und dann die Eigene speichern und wieder hochladen.
Es setzt natürlich vorraus, dass man erkennt, was man "damals" vor Jahren geändert hat.
Anhänge
Zuletzt bearbeitet: