Design Queen
Aktives Mitglied
Hallo,
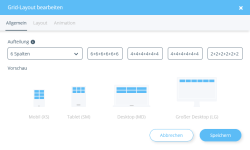
Ich habe ein Problem mit dem Grid Layout im Onpage Composer.
Ich versuche auf der Startseite ein Gridlayout mit Bildern zu füllen. Alle Bilder haben die selben Maße. Es sind 2 Reihen mit jeweils 3 Feldern untereinander. aus Irgendwelchen Gründen sind zwei der Bilder immer größer dargestellt, als die anderen. Somit ist das Gesamtbild falsch.
Woran kann das liegen?
Vielen Dank und Liebe Grüße
Ich habe ein Problem mit dem Grid Layout im Onpage Composer.
Ich versuche auf der Startseite ein Gridlayout mit Bildern zu füllen. Alle Bilder haben die selben Maße. Es sind 2 Reihen mit jeweils 3 Feldern untereinander. aus Irgendwelchen Gründen sind zwei der Bilder immer größer dargestellt, als die anderen. Somit ist das Gesamtbild falsch.
Woran kann das liegen?
Vielen Dank und Liebe Grüße