Hallo Leute ich habe mal ein wenig GitHub durchsucht und was gefunden was genau unser Problem beheben sollte. Die 2 anderen Systeme die ich noch fand waren nicht mit den JQuery von JTL kompatibel oder nicht so Feature reich.
Habe also diesen gefunden und seit gestern Nacht läuft er bei mir:
https://klaro.kiprotect.com/
Dies ist ein OpenSource Cookie Manager der leicht im Template untergebracht werden kann!
Der Standardmäßig sich öffnet und den Usern alles aufzeigt und sich danach nur noch über einen Link öffnet und den Usern ermöglicht die Einstellungen zu ändern.
Ich möchte hier versuchen den "normalen Shopbetreibern" zu zeigen wie man das Teil einbaut und passend konfiguriert. Ich selbst bin auch noch dabei es passen einzustellen und werde daher zwischendurch einen "Status updaten".
Wer diesen Manager mal sehen will. Mein eigener kleiner Webshop und Testobjekt sollte dafür genügen.
https://www.magisches-laedchen.de/
Das ganze Teil braucht nur 2 Dateien, ok die eine ist ein wenig sehr groß (91KB) aber für die schnelle wie wir es ja brauchen ist es OK.
1. Schritt (download der 2 Dateien)
Direkt auf der Startseite (
https://klaro.kiprotect.com/ ) findet ihr diese beiden gelben Buttons. Diese 2 Dateien sind nur nötig und die config.js davon ist anzupassen!
Den Anhang 35474 betrachtenDen Anhang 35475 betrachten
2. Schritt (so war meine Vorgehensweise es kann man auch anders machen wenn man sich auskennt)
In deinen Templates Ordner per FTP einen Ordner "cookies" anlegen.
In diesen Ordner die beiden Dateien reinkopieren bzw hochladen.
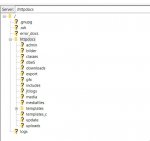
Also sollte dein Templates Ordner zum Schluß so aussehen.
Den Anhang 35476 betrachten
3 Schritt Template anpassen
Sollte in deinen "eigenen Template und aktiven" im kein Ordner layout oder in diesen die Datei header.tpl nicht geben dann diese erzeugen)
in die header.tpl im Ordner layout in den Block (block name="head-resources")
folgendes mit reinschreiben
PHP:
<!--Cookie consent banner-->
<script defer type="text/javascript" src="https://www.deine-domain.de/templates/dein-Template-Name/cookie/config.js"></script>
<script defer type="text/javascript" src="https://www.deine-domain.de/templates/dein-Template-Name/cookie/klaro.js"></script>
<!-- End Cookie consent banner-->
deine header.tpl sollte dann zum Schluß aussehen wie meine. Es kommt halt darauf an was du so noch in dieser Datei verändert hast.
Code:
{extends file="../../Evo/layout/header.tpl"}
{block name="head-resources"}
{$smarty.block.parent}
{if !empty($Artikel->Bilder)}
<meta property="og:image" content="{$ShopURL}/{$Artikel->Bilder[0]->cPfadNormal}" />
{/if}
{include file="layout/TagManager.tpl"}
<!--Cookie consent banner-->
<script defer type="text/javascript" src="https://www.magisches-laedchen.de/templates/ML2019/cookie/config.js"></script>
<script defer type="text/javascript" src="https://www.magisches-laedchen.de/templates/ML2019/cookie/klaro.js"></script>
<!-- End Cookie consent banner-->
{/block}
4. Schritt anpassen der config.js im Ordner cookie
Ich habe zum Zeitpunkt dieses kleinen Tutorials schon folgendes eingestellt.
- Sofortiges aufklappen des Managers (als Cookie-Banner)
Hierzu musst du in Zeile 32 mustConsent auf true stellen
- Alle Gruppen (die wir noch einrichten auf false)
Hierzu Zeile 27 default auf false stellen
- Darüber in Zeile 24 der Link zur Datenschutzerklärung
JavaScript:
privacyPolicy: '/Datenschutz',
Ich schaue mir gerade die Cookie an. Ich nutze verschiedene System redundant (will es mal so nennen) und daher gebe ich euch später nochmal ein Feedback. Hoffe das wir hier vielleicht zusammen eine Lösung für uns finden.
Gruß und einen schönen Tag
Christian