Könnte mir mal jemand BITTE erklären wie das mit den Templates und Themes und so funktioniert?
Ich finde das Ganze extrem hochtrabend, komplex und irgendwie unlogisch und komme einfach nicht zurecht.
Ich mach ja viel mit CSS für andere Kunden aber was sich JTL- Shop da ausgedacht hat sucht seinesgleichen.
Und sonderlich zeitsparend und einfacher macht es einem das Leben nicht, also wozu überhaupt?
Es gibt Templates und Templates- Cache (der Ordner templates_c, ist das der der gelöscht wird wenn ich Templates-Cache lösche?)
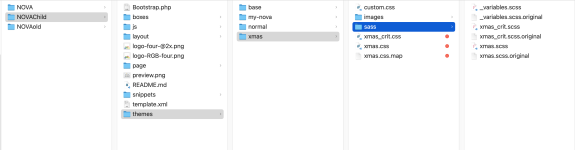
Es gibt also Templates und Child-Templates. Ich verstehe dass man im Child-Template-Ordner nur jede Dateien hat die die Datei im Parent-Template-Ordner überschreiben soll.
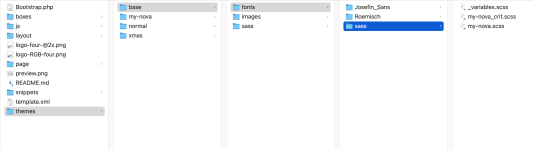
Dann gibt es Themes und dort gibt es einen base-Ordner, was macht der? Es ist natürlich anzunehmen, dass das ähnlich funktioniert, sehe es aber nicht.
Dann gibt es einen sass-Ordner, was macht der??
Dann gibt es _crit.css und .map und .save und .scss?
Und dann gibt es noch das JTL-Theme-Editor-Plugin, was macht das genau? Bearbeitet dass die Dateien die im File-System liegen? Ist nämlich wie so vieles auch nicht wirklich intuitiv…
Links sehe ich dort checkboxes neben den verschiedenen Files und wenn ich draufklicke um es anzusehen wird es sofort kompiliert?
Dort seh ich auch _footer.scss ohne checkmark und ausgegraut und ich kann es mir nicht ansehen.
Und dann gibt es noch die Template-Einstellungen wo ich gewisse Farben definieren kann und irgendwie wird das immer ignoriert, ich nehme an das ist ein Bug aber sicher bin ich mir nicht.
Und es gibt noch so viel mehr hier zu wissen, die template.xml, die Bootstrap.php, es scheint alles so unnötig kompliziert.
Was ist gern hätte ist meine eigene CSS anwenden (custom.css), die immer angewendet werden soll, wo muss die liegen? Macht überhaupt dass Sinn mit einer eigenen CSS-Datei oder soll ich die bearbeiten die JTL verwendet?
Und dann bräuchte ich jeweils eine CSS für verschiedene Themes (zB. zu Weihnachten) wo (zurzeit) lediglich ein paar andere Farben und so definiert sind. Wie soll ich da vorgehen?
Oder ich hab einfach selber hier ein Durcheinander und normalerweise funktioniert es super? kA
Bin für Hilfe sehr dankbar.
EDIT: Ahja, nochwas: Wenn ich im Browser mal ein HTML-Element inspiziere um ausfindig zu machen wo sich die angewendete CSS-Regel befindet, und dort steht "(index):44", heißt das, das ist irgendwo inline definiert? Wenn ja, dann wo ist das inline? Wo ist zB. für den footer die Datei? Ich frage weil in footer.tpl sehe ich keinerlei inline-CSS-Regeln…
Ich finde das Ganze extrem hochtrabend, komplex und irgendwie unlogisch und komme einfach nicht zurecht.
Ich mach ja viel mit CSS für andere Kunden aber was sich JTL- Shop da ausgedacht hat sucht seinesgleichen.
Und sonderlich zeitsparend und einfacher macht es einem das Leben nicht, also wozu überhaupt?
Es gibt Templates und Templates- Cache (der Ordner templates_c, ist das der der gelöscht wird wenn ich Templates-Cache lösche?)
Es gibt also Templates und Child-Templates. Ich verstehe dass man im Child-Template-Ordner nur jede Dateien hat die die Datei im Parent-Template-Ordner überschreiben soll.
Dann gibt es Themes und dort gibt es einen base-Ordner, was macht der? Es ist natürlich anzunehmen, dass das ähnlich funktioniert, sehe es aber nicht.
Dann gibt es einen sass-Ordner, was macht der??
Dann gibt es _crit.css und .map und .save und .scss?
Und dann gibt es noch das JTL-Theme-Editor-Plugin, was macht das genau? Bearbeitet dass die Dateien die im File-System liegen? Ist nämlich wie so vieles auch nicht wirklich intuitiv…
Links sehe ich dort checkboxes neben den verschiedenen Files und wenn ich draufklicke um es anzusehen wird es sofort kompiliert?
Dort seh ich auch _footer.scss ohne checkmark und ausgegraut und ich kann es mir nicht ansehen.
Und dann gibt es noch die Template-Einstellungen wo ich gewisse Farben definieren kann und irgendwie wird das immer ignoriert, ich nehme an das ist ein Bug aber sicher bin ich mir nicht.
Und es gibt noch so viel mehr hier zu wissen, die template.xml, die Bootstrap.php, es scheint alles so unnötig kompliziert.
Was ist gern hätte ist meine eigene CSS anwenden (custom.css), die immer angewendet werden soll, wo muss die liegen? Macht überhaupt dass Sinn mit einer eigenen CSS-Datei oder soll ich die bearbeiten die JTL verwendet?
Und dann bräuchte ich jeweils eine CSS für verschiedene Themes (zB. zu Weihnachten) wo (zurzeit) lediglich ein paar andere Farben und so definiert sind. Wie soll ich da vorgehen?
Oder ich hab einfach selber hier ein Durcheinander und normalerweise funktioniert es super? kA
Bin für Hilfe sehr dankbar.
EDIT: Ahja, nochwas: Wenn ich im Browser mal ein HTML-Element inspiziere um ausfindig zu machen wo sich die angewendete CSS-Regel befindet, und dort steht "(index):44", heißt das, das ist irgendwo inline definiert? Wenn ja, dann wo ist das inline? Wo ist zB. für den footer die Datei? Ich frage weil in footer.tpl sehe ich keinerlei inline-CSS-Regeln…
Zuletzt bearbeitet: