Hi,
ab Juli deaktiviert eBay die Nutzung aktiver Inhalte wie JavaScript, Adobe Flash, Plugins und sendbare Formulare innerhalb von Angeboten. Dies beeinträchtigt die Funktionalität des von uns verwendeten EVO-Templates. Unsere Entwickler haben für Händler, die Produkte mittels EVO-Template auf eBay verkaufen, einen Workaround geschaffen, der sich mit wenig Aufwand nutzen lässt. Die Änderungen umfassen die folgenden 3 Schritte:
1. Shop-Suche entfernen
- Globale Texte Verwaltung öffnen

- Gruppe eBay- Designvorlagen
- Textbaustein "Shop-Suche" löschen

2. Artikelbilder-Galerie anpassen
- Globale Texte Verwaltung öffnen
- Gruppe eBay-Designvorlagen
- Wert des Textbausteins "Artikelbilder" durch diesen ersetzen:

3. Mobile Darstellung verbessern
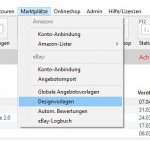
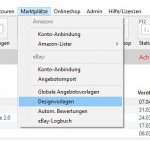
- Designvorlagen öffnen

- EVO-Designvorlage (bzw. die angepasste Kopie) auswählen
- Tab "Bearbeiten"
- nach <head> (ca. Zeile 393) folgende Zeilen hinzufügen:

Hinweis: Diese Anpassungen sind nur notwendig für EVO-Templates bis zur Version 1.2.2. Ab Version 1.2.3 neu erstellte EVO-Templates werden schon angepasst sein.
Grüße Michael
ab Juli deaktiviert eBay die Nutzung aktiver Inhalte wie JavaScript, Adobe Flash, Plugins und sendbare Formulare innerhalb von Angeboten. Dies beeinträchtigt die Funktionalität des von uns verwendeten EVO-Templates. Unsere Entwickler haben für Händler, die Produkte mittels EVO-Template auf eBay verkaufen, einen Workaround geschaffen, der sich mit wenig Aufwand nutzen lässt. Die Änderungen umfassen die folgenden 3 Schritte:
1. Shop-Suche entfernen
- Globale Texte Verwaltung öffnen

- Gruppe eBay- Designvorlagen
- Textbaustein "Shop-Suche" löschen

2. Artikelbilder-Galerie anpassen
- Globale Texte Verwaltung öffnen
- Gruppe eBay-Designvorlagen
- Wert des Textbausteins "Artikelbilder" durch diesen ersetzen:
Code:
{% assign existiertZweitesBild = Vorgang.Bilder.Dateiname.Bild | ExistiertBild: 2 -%}
<div class="text-center tab-menu" id="image_wrapper">
<div class="pgwSlider listOnTheLeft narrow">
<div class="ps-current">
<input type="radio" class="product-slider" checked="checked" name="image-slider" id="img-tab-1">
<div class="panel">
<img src="{{ Vorgang.Bilder.Dateiname.Bild01 | Groesse: 360,360}}" align="top" id="top_img" style="width:100%; max-width: 360px;"/>
</div>
{% if existiertZweitesBild -%}
{% for i in (2..12) %}
{% assign existiertBild = Vorgang.Bilder.Dateiname.Bild | ExistiertBild: i -%}
{% if existiertBild -%}
<input type="radio" class="product-slider" 1 name="image-slider" id="img-tab-{{ i }}">
<div class="panel">
<img src="{{ Vorgang.Bilder.Dateiname.Bild | Bild: i | Groesse: 360,360}}" align="top" id="top_img" style="width:100%; max-width: 360px;"/>
</div>
{% endif -%}
{% endfor -%}
{% endif -%}
</div>
{% if existiertZweitesBild -%}
<ul class="ps-list clearfix nav nav-tabs">
<li class="col-lg-2 col-md-2 col-xs-4">
<center>
{% for i in (1..12) %}
{% assign existiertBild = Vorgang.Bilder.Dateiname.Bild | ExistiertBild: i -%}
{% if existiertBild -%}
<a><label for="img-tab-{{i}}" style="background-color: white; padding: 27px;"><img class="gallery_img" src="{{ Vorgang.Bilder.Dateiname.Bild | Bild: i | Groesse: 75, 75 }}" border="0" width="100%"></label></a>
{% endif -%}
{% endfor -%}
</center>
</li>
</ul>
{% endif -%}
</div>
</div>
3. Mobile Darstellung verbessern
- Designvorlagen öffnen

- EVO-Designvorlage (bzw. die angepasste Kopie) auswählen
- Tab "Bearbeiten"
- nach <head> (ca. Zeile 393) folgende Zeilen hinzufügen:
HTML:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
Hinweis: Diese Anpassungen sind nur notwendig für EVO-Templates bis zur Version 1.2.2. Ab Version 1.2.3 neu erstellte EVO-Templates werden schon angepasst sein.
Grüße Michael
