Mein Ziel ist es ein Formular zu erstellen, mit welchem ich zwei Artikel gleichzeitig in den Warenkorb legen kann.
Meine Recherche hat ergeben:
Ja, du kannst beide Artikel in ein einziges Formular packen, indem du mehrere a (Artikelnummern) und anzahl (Menge) Felder verwendest.
Die meisten Shopsysteme (wie JTL, WooCommerce, Magento etc.) unterstützen das Hinzufügen mehrerer Artikel mit einer einzigen Anfrage, indem man mehrere a-Parameter (Artikelnummern) im Formular sendet.
Hier mein Code Beispiel:
Ich habe auch versucht, den einzelnen Einträgen im Array eine Nummer zu geben, hat aber auch nix gebracht.
So wie hier:
Hier die Erklärung, die ich recherchiert habe:
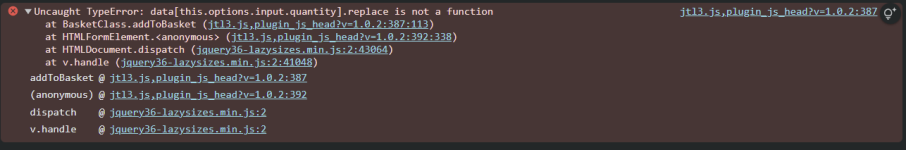
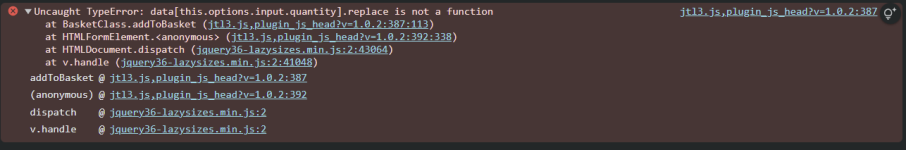
Nun bekomme ich aber folgende Fehlermeldung in der Console im Browser angezeigt:

Die Funktion dazu schaut so aus:
Die beste Lösung ist:
Und jetzt?
Ich möchte ja die originale JTL Funktion nicht verändern müssen deswegen.
Hat jemand eine Idee ?
Meine Recherche hat ergeben:
Ja, du kannst beide Artikel in ein einziges Formular packen, indem du mehrere a (Artikelnummern) und anzahl (Menge) Felder verwendest.
Die meisten Shopsysteme (wie JTL, WooCommerce, Magento etc.) unterstützen das Hinzufügen mehrerer Artikel mit einer einzigen Anfrage, indem man mehrere a-Parameter (Artikelnummern) im Formular sendet.
Hier mein Code Beispiel:
HTML:
<form class="form form-basket jtl-validate" method="POST" data-toggle="basket-add" id="combinedForm">
<input type="hidden" class="jtl_token" name="jtl_token" value="${$('.jtl_token:first-of-type').val()}">
<!-- Erster Artikel (Umtopfservice) -->
<input type="hidden" name="a[]" value="${selectedUmtopfKArtikel}">
<input type="hidden" name="anzahl[]" value="${selectedPlants}">
<!-- Zweiter Artikel (Aufzuchtsdauer) -->
<input type="hidden" name="a[]" value="${growArticles[selectedGrowWeeks]}">
<input type="hidden" name="anzahl[]" value="${selectedPlants}">
<!-- Warenkorb-Button -->
<button type="submit" class="btn btn-primary mt-2">
<span class="fa fa-shopping-cart me-2" aria-hidden="true" style="margin-right:5px"></span> In den Warenkorb
</button>
</form>Ich habe auch versucht, den einzelnen Einträgen im Array eine Nummer zu geben, hat aber auch nix gebracht.
So wie hier:
HTML:
<form class="form form-basket jtl-validate" method="POST" data-toggle="basket-add" id="combinedForm">
<input type="hidden" class="jtl_token" name="jtl_token" value="${$('.jtl_token:first-of-type').val()}">
<!-- Erster Artikel (Umtopfservice) -->
<input type="hidden" name="a[0]" value="${selectedUmtopfKArtikel}">
<input type="hidden" name="anzahl[0]" value="${selectedPlants}">
<!-- Zweiter Artikel (Aufzuchtsdauer) -->
<input type="hidden" name="a[1]" value="${growArticles[selectedGrowWeeks]}">
<input type="hidden" name="anzahl[1]" value="${selectedPlants}">
<!-- Warenkorb-Button -->
<button type="submit" class="btn btn-primary mt-2">
<span class="fa fa-shopping-cart me-2" aria-hidden="true" style="margin-right:5px"></span> In den Warenkorb
</button>
</form>Hier die Erklärung, die ich recherchiert habe:
Erklärung
- Ein einziges <form> für beide Artikel
- Jeder Artikel hat seine eigene Zeile mit a[] und anzahl[].
- a[] bedeutet, dass mehrere Artikel übergeben werden können.
- anzahl[] ist für die Menge der jeweiligen Artikel.
- Der Button sendet das gesamte Formular ab
- Beide Artikel werden auf einmal dem Warenkorb hinzugefügt.
- Kein setTimeout(), kein doppeltes submit() nötig.
- Warum a[] und anzahl[]?
- Die meisten Shopsysteme (inkl. JTL) unterstützen Arrays in Formularfeldern.
- So kannst du mehrere Artikel mit nur einem einzigen POST-Request hinzufügen.
Nun bekomme ich aber folgende Fehlermeldung in der Console im Browser angezeigt:

Die Funktion dazu schaut so aus:
JavaScript:
addToBasket: function($form, data, direct) {
var $main = $form;
if (typeof data === 'undefined') {
data = $form.serializeObject();
}
var productId = parseInt(data[this.options.input.id]);
var quantity = parseFloat(data[(this.options.input.quantity)].replace(',', '.'));
if (productId > 0 && quantity > 0) {
this.pushToBasket($main, productId, quantity, data, direct);
}
},Fazit
Das Problem entsteht, weil data[this.options.input.quantity] kein String ist, sondern möglicherweise ein Array oder undefined.Die beste Lösung ist:
- String-Konvertierung nutzen (String(data[...]))
- Erstes Element des Arrays nutzen, falls nötig (Array.isArray(quantityData) ? quantityData[0] : ...)
Und jetzt?
Ich möchte ja die originale JTL Funktion nicht verändern müssen deswegen.
Hat jemand eine Idee ?
