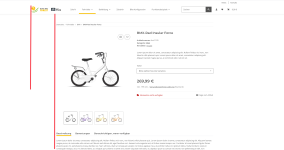
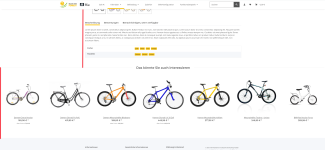
Beim rumspielen mit dem Nova ist mir aufgefallen, dass unterschiedliche Seiten unterschiedliche Breiten haben und ich persönlich empfinde das als extrem unruhig und störend.

Jetzt will ich mich nicht erdreisten das Design schlecht zu machen, das ist hier mein persönliches Feedback und das von Kollegen und Kunden.
Und entsprechend dem Forenbereich möchte ich den Post als "Veränderungsvorschlag" unterbreiten

(Der Product Stream unten dürfte sich natürlich die verfügbare Breite schnappen, daher mal so grob überstehen lassen...)
- Die Kategorieseite ist breiter als die Artikelseite (das finde ich beim normalen Surfen schon irritierend)
- Weder Artikelseite noch Kategorieseite korrespondieren mit dem Header oder mit dem Logo (es gibt keinen Fixpunkt, an dem sich das Auge orientieren kann)
- Header und Footer haben auch noch unterschiedliche Breiten
- Die Breadcrumb passt sich aber auch jeweils Artikelseite und Kategorieseite an (macht es gefühlt noch unruhiger)
- Der Kategoriebaum passt so recht nirgendwo zu und wirkt komplett aus dem Rahmen.

Jetzt will ich mich nicht erdreisten das Design schlecht zu machen, das ist hier mein persönliches Feedback und das von Kollegen und Kunden.
Und entsprechend dem Forenbereich möchte ich den Post als "Veränderungsvorschlag" unterbreiten

(Der Product Stream unten dürfte sich natürlich die verfügbare Breite schnappen, daher mal so grob überstehen lassen...)