Hallo zusammen,
in kürze wird zu dem Template ein Update erscheinen.
Gerne gehe ich so mal auf die einzelnen Fragen ein:
- Strukturierte Daten: Fehler MainEntity > ist im Update behoben, Eigenschaft "position" ist in schema.org eine Warnung, von Google selbst wird diese Eigenschaft aber empfohlen
- Zahlungsarten im Miniwarenkorb > das ist per Standard nicht vorhanden, kann aber via Childtemplate nach Wunsch angepasst werden. Die gezeigten HTML Elemente sind für das Paypal und Amazon Plugin (man kann diese aber auch z.B. via Plugins wie Dropper bespielen)
- Fehlende Bilder: Hier sind uns keine Probleme seitens des Templates bekannt, jedoch passiert das leider häufiger (z.B. bei Kategorien) beim Update auf Shop 5. Zudem hat Shop 5 den Aufruf von Bildern etwas angepasst > da müsste sichergestellt werden das alle Configs sauber sind (z.B. die SHopurl mit https angegeben usw.)
- JTL Search: Das ist mit Snackys kompatibel, in der aktuellen Version passt der Selektor nicht ganz, das wird auch mit der neuen Version verbessert
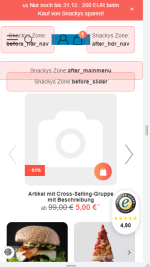
- Banner bearbeiten/löschen ist ja im Shopadmin selbst und hat nichts mit dem Snackys zu tun, hier wird die Ursache eine andere sein. Aber auch die weiteren Punkte ( amazon pay nicht in jedem Browser, Artikelbild öffnet sich per direktem Bildpfad) lässt in Richtung JavaScript Fehler/Falsch Config (siehe 2 Punkte höher) vermuten - hier scheint grundlegend etwas nicht ganz zu stimmen. Bei Bedarf gerne noch ein Ticket an support@knoell-marketing.de senden
Wir melden uns in Kürze wieder mit dem Update - seid gespannt!
in kürze wird zu dem Template ein Update erscheinen.
Gerne gehe ich so mal auf die einzelnen Fragen ein:
- Strukturierte Daten: Fehler MainEntity > ist im Update behoben, Eigenschaft "position" ist in schema.org eine Warnung, von Google selbst wird diese Eigenschaft aber empfohlen
- Zahlungsarten im Miniwarenkorb > das ist per Standard nicht vorhanden, kann aber via Childtemplate nach Wunsch angepasst werden. Die gezeigten HTML Elemente sind für das Paypal und Amazon Plugin (man kann diese aber auch z.B. via Plugins wie Dropper bespielen)
- Fehlende Bilder: Hier sind uns keine Probleme seitens des Templates bekannt, jedoch passiert das leider häufiger (z.B. bei Kategorien) beim Update auf Shop 5. Zudem hat Shop 5 den Aufruf von Bildern etwas angepasst > da müsste sichergestellt werden das alle Configs sauber sind (z.B. die SHopurl mit https angegeben usw.)
- JTL Search: Das ist mit Snackys kompatibel, in der aktuellen Version passt der Selektor nicht ganz, das wird auch mit der neuen Version verbessert
- Banner bearbeiten/löschen ist ja im Shopadmin selbst und hat nichts mit dem Snackys zu tun, hier wird die Ursache eine andere sein. Aber auch die weiteren Punkte ( amazon pay nicht in jedem Browser, Artikelbild öffnet sich per direktem Bildpfad) lässt in Richtung JavaScript Fehler/Falsch Config (siehe 2 Punkte höher) vermuten - hier scheint grundlegend etwas nicht ganz zu stimmen. Bei Bedarf gerne noch ein Ticket an support@knoell-marketing.de senden
Wir melden uns in Kürze wieder mit dem Update - seid gespannt!