Liebe Snackys-Community! 🎉
Ich freue mich euch mitteilen zu können, dass wir soeben ein brandneues Update für euer Template veröffentlicht haben:
Snackys 5.3.1 ist da, und es bringt eine Menge aufregender Neuerungen mit sich! 🚀
Was genau erwartet euch in der neuen Version? Hier sind die Highlights:
📅 Lieferdatum statt Lieferzeit:
Jetzt könnt ihr das Lieferdatum statt der Lieferzeit im gesamten Shopsystem anzeigen lassen!
Eure Kunden finden diese Angabe nun auch im Checkout und in ihren Bestellungen im Kundenkonto.
🛒 Neues Warenkorb-Design:
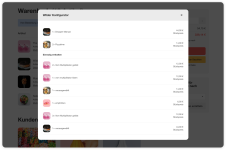
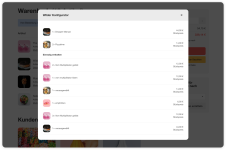
Wir präsentieren euch stolz ein brandneues Design für die Warenkorb-Liste! Es ist übersichtlicher, intuitiver und einfach ansprechender. Schaut selbst!

Mit einem einfachen Klick können eure Kunden zusätzliche Informationen öffnen, ohne dass der Warenkorb auf den ersten Blick zu überladen ist. Das gilt auch für Bundle-Artikel und Konfigurator-Artikel:

Wer weiterhin das Klassische Design des Warenkorbs verwenden will, kann dieses einfach in den Snackys-Einstellungen im Abschnitt „Checkout / Warenkorb“ aktivieren
🎨 Farbanpassungen und Bugfixes:
Wir haben auch einige gemeldete Bugs behoben und kleinere Verbesserungen vorgenommen, darunter:
- Anpassungen der Farben für Footer-Boxen, Filter-Checkboxen, Buttons im Checkout und mehr.
- Behebung seltsamer Verhaltensweisen, bei dem im mobilen Chrome-Browser beim Touch die gesamte Filterleiste markiert wurde
- Der Hinweis für verifizierte Käufe wurde den Bewertungen hinzugefügt
- Die Darstellung des Kategorie-Headers wurde optimiert
- Ist keine alternative Lieferadresse angegeben, wird nun „Lieferadresse entspricht Rechnungsadresse“ in der Abschluss-Seite angezeigt
- Ein Problem mit dem Anlegen neuer Favicons in Child-Templates behoben
- Mengenangaben bei unnötigen Positionen wie dem Versand wurden im Classic-Warenkorb-Design entfernt
- Die Darstellung der PayPal-Buttons im Sidebar-Warenkorb, Warenkorb und auf der Artikelseite wurde optimiert
Das war aber noch nicht alles! Auch unser Plugin wurde optimiert:
- Ein seltsames Verhalten wurde behoben, bei dem man aus dem Snackys-Plugin das Dropdown des Avatars im Shopbackend nicht mehr öffnen konnte
- Die Darstellung & Usability der Farbauswahl wurde verbessert
- Im Info-Icon der jeweiligen Farben findest du nun den Standard-Wert, falls du mal eine Farbanpassung rückgängig machen willst
- Das Plugin ist nun auch für den Darkmode optimiert.
Ihr könnt die neueste Version wie gewohnt
hier in unserem Store herunterladen, und alle Extension-Store Käufer sehen die neue Version im Shopbackend.
Bitte speichert nach dem Update einmal die Einstellung des Snackys- oder eures Child-Templates ab und leert anschließend den
Cache.
Was steht als nächstes an?
- Wir arbeiten daran, die NOVA Gallery auf Detailseiten zu integrieren, um die Kompatibilität mit Video-Plugins zu erhöhen. Diese wird voraussichtlich als zusätzliche Option angeboten, da wir unseren Nutzern weiterhin unsere leistungsstarke Gallery zur Verfügung stellen möchten. Außerdem gibt es bereits Anbieter, deren Video-Plugin mit unserer Gallery kompatibel ist, wie zum Beispiel Knowmates.
- Zudem arbeiten wir an der Neugestaltung des Snackys-Dashboards, um euch die Bedienung und Übersichtlichkeit weiter zu verbessern.
Wir hoffen, dass euch die neuen Features genauso begeistern wie uns!
Viel Spaß weiterhin bei der Nutzung von Snackys! 💫