Akrap Kaffee Admin
Gut bekanntes Mitglied
Hallo zusammen,
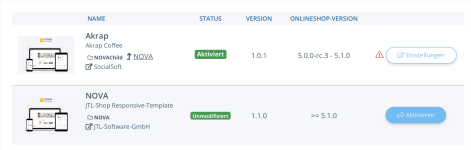
Im Backend von Shop5 / Einstellungen / Template steht, dass mein Child Template die Version 1.0.1 hat, die aktualisierte Shop5 Version aber schon mit NOVA 1.1.0 arbeitet.
Auch ist eine Warnung zu lesen "Die Version wäre für eine ältere JTL- Shop Version entwickelt worden und es kann eventuell Probleme im Betrieb geben".
Könnte mir jemand bitte einen Tipp geben wo ich einen Leitfaden zum Update des Child Template finde? In der Entwickler Doku konnte ich hierzu nichts finden.
Wenn möglich möchte ich gerne die aktuellen Einstellungen des Child Template auch nach dem Update behalten.
Über einen Tipp wäre ich sehr dankbar.
Beste Grüße,
Christian
Im Backend von Shop5 / Einstellungen / Template steht, dass mein Child Template die Version 1.0.1 hat, die aktualisierte Shop5 Version aber schon mit NOVA 1.1.0 arbeitet.
Auch ist eine Warnung zu lesen "Die Version wäre für eine ältere JTL- Shop Version entwickelt worden und es kann eventuell Probleme im Betrieb geben".
Könnte mir jemand bitte einen Tipp geben wo ich einen Leitfaden zum Update des Child Template finde? In der Entwickler Doku konnte ich hierzu nichts finden.
Wenn möglich möchte ich gerne die aktuellen Einstellungen des Child Template auch nach dem Update behalten.
Über einen Tipp wäre ich sehr dankbar.
Beste Grüße,
Christian