Hallo, ich arbeite mit dem Theme Styler, einem Child-Template vom Nova und dem JTL 5er Shop zusammen.
ich habe noch einige Bereiche, wo ich meine gewünschte Farbe nicht realisieren kann, bzw. die Variabeln nicht finde.
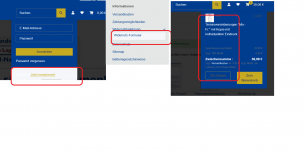
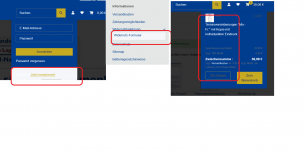
-"Jetzt registrieren!" is leider komplett weiß , sowie der Hintergrund. Beim Hovern kommt dann die Primärfarbe zum Einsatz.
-Der Hintergrund von "Widerrufs-Formular" ist leider auch nicht einheitlich zum restlichen Footer-Background.
-Im Warenkorb soll die dunkelgraue Schrift weiß werden
Vielleicht hat ja jemand einen Tip parat.
Danke schonmal!

ich habe noch einige Bereiche, wo ich meine gewünschte Farbe nicht realisieren kann, bzw. die Variabeln nicht finde.
-"Jetzt registrieren!" is leider komplett weiß , sowie der Hintergrund. Beim Hovern kommt dann die Primärfarbe zum Einsatz.
-Der Hintergrund von "Widerrufs-Formular" ist leider auch nicht einheitlich zum restlichen Footer-Background.
-Im Warenkorb soll die dunkelgraue Schrift weiß werden
Vielleicht hat ja jemand einen Tip parat.
Danke schonmal!