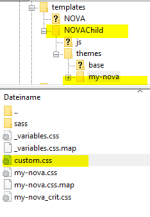
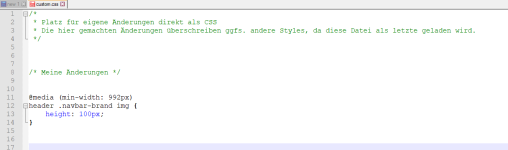
Neu Logogröße ändern
- Ersteller des Themas Bootsecke
- Erstellungsdatum
-
Hinweis: Am 25.02.2025 zwischen 21:30 u. 22:30 Uhr - Einschränkungen beim Login und Erreichen folgender Dienste: FFN, Kundencenter, Admin, JTL-Shop, JTL-Wawi, Lizenzserver, ISI Gateway, Vouchers, Kassensysteme, Plan&Produce, Versand. Grund dafür ist ein Major Upgrade des OAuth-Dienstes. Vielen Dank für euer Verständnis!
Ähnliche Themen
Ähnliche Themen
-
-
Neu Auftragsadresse nach Anlage Auftrag ändern
- Started by firegrisus
- Antworten: 4
-
-
Gelöst Kundengruppe ändern nach 2 bezahlten Bestellungen
- Started by BioRabauken
- Antworten: 4
-
Wo kann ich diesen Text ändern (Startseite / ganz unten / *Alle Preise inkl. ges. USt)
- Started by mad0815max
- Antworten: 4
-
Neu Preise ändern bei laufenden eBay Angeboten per Ameise
- Started by talis3r
- Antworten: 5
-
Neu Workflow: Auftragsfarbe bei Fehlbestand ändern
- Started by Currie
- Antworten: 1
-
Neu Kategorien mehrer Parents auf einmal ändern möglich?
- Started by Elara24
- Antworten: 2
-