Bastian Weber
Gut bekanntes Mitglied
Hallo,
ich nutze das Evo / Flatly Template für meinen Shop4 und möchte einen html-Code einfügen, dass das Plugin "Trustpilot" von Webstollen läuft.
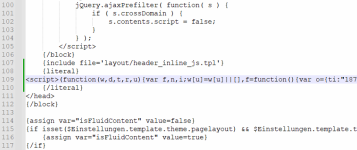
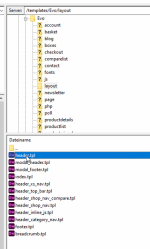
"Finden Sie das <head>-Element im HTML-Quellcode Ihrer Website und fügen Sie darin den folgenden Code hinzu."
Aber wo finde ich das?
Stehe gerade auf dem Schlauch.
ich nutze das Evo / Flatly Template für meinen Shop4 und möchte einen html-Code einfügen, dass das Plugin "Trustpilot" von Webstollen läuft.
"Finden Sie das <head>-Element im HTML-Quellcode Ihrer Website und fügen Sie darin den folgenden Code hinzu."
Aber wo finde ich das?
Stehe gerade auf dem Schlauch.