Hallo liebe JTL- Shop-Nutzer,
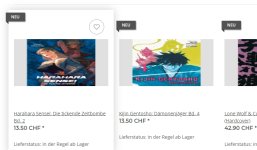
Heute habe ich bemerkt, dass in unserem Shop die Vorschaubilder der Artikel innerhalb von Warengruppen (Listen- und Galeriedarstellung) flach gequetscht dargestellt werden. Beispiel unten.
Dieses Problem tritt nur bei meinem Desktop in Chrome auf. In Firefox und Edge und wohl auf anderen PC's mit Chrome scheint die Darstellung korrekt.
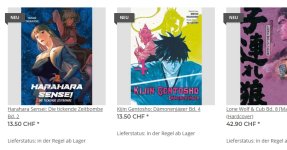
Die Bilder haben eine falsche Aspect ratio. Es sollten Quadratische Felder mit (in diesem Beispiel) länglichen Bildern von Buchcovern sein. Ich vermute, das hat was mit dem Webp-Format zu tun..
Weiss jemand Bescheid, weshalb es hier (hoffentlich nur bei mir) diese Bilder so falsch darstellt...?
Vielen Dank für Eure Hilfe. Gruss, Daniel
Falsche Darstellung, korrekte Darstellung und Bildinfo..
Update 27.1.24 11:29h: Es wird auf allen Geräten mit CHROME falsch angezeigt. Aber bisherige Chrome-Version zeigte es noch korrekt an. Die neuste Version von Chrome (121.0.6167.86 (Offizieller Build) (64-Bit)) verursacht den Fehler....!!
Update 28.1.24 10:42h: Das webp wird nicht falsch erzeugt, sondern nur falsch dargestellt. Denn wenn ich aus Firefox und aus Chrome ein bestimmtes Webp downloade und öffne, sehen beide gleich (korrekt) aus. Es ist also definitiv eine Darstellungsfrage in Chrome (Container...)..
Update 28.1.24 11:20h: Bei Umschaltung auf NOVA Standard werden die Bilder korrekt dargestellt. Das Problem liegt also im Child-Template, das wir aber weiter verwenden wollen und an dem wir an den Bilder-Ratios nichts geändert haben.
Heute habe ich bemerkt, dass in unserem Shop die Vorschaubilder der Artikel innerhalb von Warengruppen (Listen- und Galeriedarstellung) flach gequetscht dargestellt werden. Beispiel unten.
Dieses Problem tritt nur bei meinem Desktop in Chrome auf. In Firefox und Edge und wohl auf anderen PC's mit Chrome scheint die Darstellung korrekt.
Die Bilder haben eine falsche Aspect ratio. Es sollten Quadratische Felder mit (in diesem Beispiel) länglichen Bildern von Buchcovern sein. Ich vermute, das hat was mit dem Webp-Format zu tun..
Weiss jemand Bescheid, weshalb es hier (hoffentlich nur bei mir) diese Bilder so falsch darstellt...?
Vielen Dank für Eure Hilfe. Gruss, Daniel
Falsche Darstellung, korrekte Darstellung und Bildinfo..
Update 27.1.24 11:29h: Es wird auf allen Geräten mit CHROME falsch angezeigt. Aber bisherige Chrome-Version zeigte es noch korrekt an. Die neuste Version von Chrome (121.0.6167.86 (Offizieller Build) (64-Bit)) verursacht den Fehler....!!
Update 28.1.24 10:42h: Das webp wird nicht falsch erzeugt, sondern nur falsch dargestellt. Denn wenn ich aus Firefox und aus Chrome ein bestimmtes Webp downloade und öffne, sehen beide gleich (korrekt) aus. Es ist also definitiv eine Darstellungsfrage in Chrome (Container...)..
Update 28.1.24 11:20h: Bei Umschaltung auf NOVA Standard werden die Bilder korrekt dargestellt. Das Problem liegt also im Child-Template, das wir aber weiter verwenden wollen und an dem wir an den Bilder-Ratios nichts geändert haben.
Anhänge
Zuletzt bearbeitet: