ich versuche den Theme Editor für JTL Shop zu verwenden.
Ich hab zuerst ein Child-Template erstellt, hierzu diesen Guide befolgt:
https://jtl-devguide.readthedocs.io...es_template.html#label-eigenes-child-template
Hierzu gleich eine Frage: warum steht da "Verwenden Sie kein Beispiel Child produktiv!"
Warum sollte ich es nicht verwenden? Es zeigt mir ja angeblich die Dateien die unbedingt notwendig sind damit es funktioniert
Dann hab ich versucht die Farben anzupassen, aber wenn ich wie beschrieben auf "Theme kompilieren" klicke bekomme ich die Fehlermeldung:
Undefined variable $fa-css-prefix: /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/_core.scss on line 17, at column 1 Call Stack: #0 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/_core.scss /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/fontawesome.scss on line 7 #1 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/fontawesome.scss /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/_allstyles.scss on line 1 #2 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/_allstyles.scss (unknown file) on line 5
Ich habe dann den /sass/ Ordner aus dem parent-theme (NOVA) ins child template/theme kopiert, weil ja offenbar Ordner und Dateien fehlen, aber Fehlermeldung kommt trotzdem.
Was mach ich falsch?
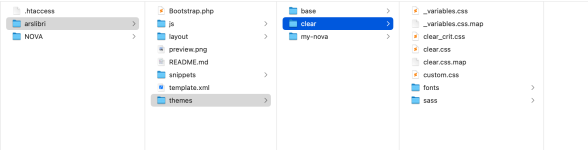
Anbei ein Screenshot wie es in meinem File-System aussieht.
Ich habe es außerdem nicht hingekriegt mein eigenes Theme mit eigenem Namen zu verwenden, deswegen einfach das clear theme aus dem NOVA Template auch kopiert und übernommen.
Danke für Hilfe!
Ich hab zuerst ein Child-Template erstellt, hierzu diesen Guide befolgt:
https://jtl-devguide.readthedocs.io...es_template.html#label-eigenes-child-template
Hierzu gleich eine Frage: warum steht da "Verwenden Sie kein Beispiel Child produktiv!"
Warum sollte ich es nicht verwenden? Es zeigt mir ja angeblich die Dateien die unbedingt notwendig sind damit es funktioniert
Dann hab ich versucht die Farben anzupassen, aber wenn ich wie beschrieben auf "Theme kompilieren" klicke bekomme ich die Fehlermeldung:
Undefined variable $fa-css-prefix: /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/_core.scss on line 17, at column 1 Call Stack: #0 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/_core.scss /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/fontawesome.scss on line 7 #1 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/../../base/fontawesome/scss/fontawesome.scss /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/_allstyles.scss on line 1 #2 import /data/web/e28634/html/meine-domain.tld/templates/arslibri/themes/clear/sass/_allstyles.scss (unknown file) on line 5
Ich habe dann den /sass/ Ordner aus dem parent-theme (NOVA) ins child template/theme kopiert, weil ja offenbar Ordner und Dateien fehlen, aber Fehlermeldung kommt trotzdem.
Was mach ich falsch?
Anbei ein Screenshot wie es in meinem File-System aussieht.
Ich habe es außerdem nicht hingekriegt mein eigenes Theme mit eigenem Namen zu verwenden, deswegen einfach das clear theme aus dem NOVA Template auch kopiert und übernommen.
Danke für Hilfe!