Bin ich der einzige, bei dem die Thumbnailbox ständig nur 30px hoch ist wenn man die Seite ohne einen Browsercache oder erstmalig aufruft?
Das Problem ist, dass die Berechnung der Höhe der Listenelemente nicht wirklich zuverlässig ist, bei mir kommt da immer null raus, wenn die adjust funktion startet um das zu rendern.
Ich spreche von der Zeile 281 in jtl.gallery.js
wenn ich nach dem die Seite komplett geladen ist und ich dann ein
ausführe, berechnet er die Thumbnail box richtig.
Man kann das ganz gut nachvollziehen, wenn man zum neu laden der Seite strg-F5 drückt.
Ich denke mal die Bilder sind nicht schnell genug verfügbar, denn wenn ich dem li Element über css ein min-height:52px gebe, funktioniert es, das ist aber statisch, was nicht schön ist.
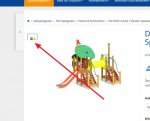
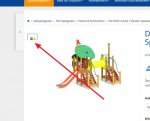
hier mal ein Bild wie das dauernd aussieht:

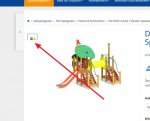
Richtige Darstellung nach einem Reload:

Das Problem ist, dass die Berechnung der Höhe der Listenelemente nicht wirklich zuverlässig ist, bei mir kommt da immer null raus, wenn die adjust funktion startet um das zu rendern.
Ich spreche von der Zeile 281 in jtl.gallery.js
PHP:
var img_h_outer = $(this.element).find('.image-thumbs li').outerHeight(true)- $(this.element).find('.image-thumbs li').outerHeight(false);wenn ich nach dem die Seite komplett geladen ist und ich dann ein
PHP:
$.evo.article().gallery.adjust();Man kann das ganz gut nachvollziehen, wenn man zum neu laden der Seite strg-F5 drückt.
Ich denke mal die Bilder sind nicht schnell genug verfügbar, denn wenn ich dem li Element über css ein min-height:52px gebe, funktioniert es, das ist aber statisch, was nicht schön ist.
hier mal ein Bild wie das dauernd aussieht:

Richtige Darstellung nach einem Reload: