Hallo zusammen,
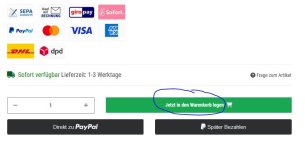
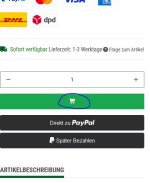
wir haben einen JTL-Shop 5 und nutzen das NOVA-Template. Es geht um den "in den Warenkorb-legen"-Button: Für die Desktop-Ansicht können wir hier per Sprachvariable den Button-Text anpassen. In der mobilen Ansicht wird jedoch nur das Einkaufswagen-Icon angezeigt (siehe die beiden Screenshots anbei).
Problem: Wir haben viele ältere Kunden. Für diese ist der grüne Button in der mobilen Ansicht, auf dem nur das Icon abgebildet ist, scheinbar nicht intuitiv der "kaufen"-Button. Es kommt zu Kaufbrüchen. Wie kann man auch für die mobile Ansicht Text in den Button einfügen?
Vielen Dank,
Andreas
wir haben einen JTL-Shop 5 und nutzen das NOVA-Template. Es geht um den "in den Warenkorb-legen"-Button: Für die Desktop-Ansicht können wir hier per Sprachvariable den Button-Text anpassen. In der mobilen Ansicht wird jedoch nur das Einkaufswagen-Icon angezeigt (siehe die beiden Screenshots anbei).
Problem: Wir haben viele ältere Kunden. Für diese ist der grüne Button in der mobilen Ansicht, auf dem nur das Icon abgebildet ist, scheinbar nicht intuitiv der "kaufen"-Button. Es kommt zu Kaufbrüchen. Wie kann man auch für die mobile Ansicht Text in den Button einfügen?
Vielen Dank,
Andreas