Nicht für jeden Shop und jede Branche ist die große modale Anzeige passend, dass der Artikel dem Warenkorb hinzugefügt wurde.
Vielleicht möchte man stattdessen ein flüssiges Kauferlebnis bieten, das dem Kunden nicht nach jedem Klick eine Entscheidung aufnötigt, ob er weiter einkaufen oder zum Warenkorb geleitet möchte.
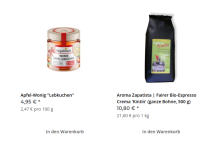
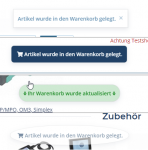
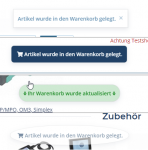
Dieses kleine kostenlose Plugin ersetzt den Dialog auf der Produktdetailseite, den Produktlisten und in der Wunschliste durch eine "Snackbar", eine dezente Meldung am Bildschirmrand, die von allein wieder verschwindet und keine Aufmerksamkeit oder Reaktion erfordert.
Die Meldung richtet sich farblich nach dem Template.
Erscheinungsbild, Text, Ort und Dauer der Anzeige können aber noch weiter angepasst werden:

Die Idee zu diesem Plugin wurde inspiriert durch den "Snackbar"-Vorschlag von @FPrüfer von 2016.
Diese Version des Snackbar wurde mit dem Bootstrap4-Element "Toast" erstellt, und ist daher nur für ein NOVA (-Child) Template bestimmt, nicht für das EVO-Template.
Ich möchte mich an dieser Stelle für die Hilfe aus dem Forum, und insbesondere auch für alle Tipps und Anregungen bedanken!
Viele Grüße,
fibergirl
Vielleicht möchte man stattdessen ein flüssiges Kauferlebnis bieten, das dem Kunden nicht nach jedem Klick eine Entscheidung aufnötigt, ob er weiter einkaufen oder zum Warenkorb geleitet möchte.
Dieses kleine kostenlose Plugin ersetzt den Dialog auf der Produktdetailseite, den Produktlisten und in der Wunschliste durch eine "Snackbar", eine dezente Meldung am Bildschirmrand, die von allein wieder verschwindet und keine Aufmerksamkeit oder Reaktion erfordert.
Die Meldung richtet sich farblich nach dem Template.
Erscheinungsbild, Text, Ort und Dauer der Anzeige können aber noch weiter angepasst werden:

Die Idee zu diesem Plugin wurde inspiriert durch den "Snackbar"-Vorschlag von @FPrüfer von 2016.
Diese Version des Snackbar wurde mit dem Bootstrap4-Element "Toast" erstellt, und ist daher nur für ein NOVA (-Child) Template bestimmt, nicht für das EVO-Template.
Ich möchte mich an dieser Stelle für die Hilfe aus dem Forum, und insbesondere auch für alle Tipps und Anregungen bedanken!
Viele Grüße,
fibergirl