Elsterhund
Aktives Mitglied
Hallo,
ich habe gerade mal den 5er Shop testen wollen. Zwecks Anpassungen habe ich mir das novachild-master herunter geladen (https://gitlab.com/jtl-software/jtl-shop/child-templates).
Wenn ich es aktiviere, dann scheint aber kein CSS und kein Java zu laden.
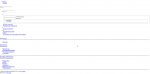
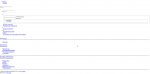
So sieht es aktuell aus, wenn das Child aktiviert ist. Sind hier noch Konfigurationen nötig?

ich habe gerade mal den 5er Shop testen wollen. Zwecks Anpassungen habe ich mir das novachild-master herunter geladen (https://gitlab.com/jtl-software/jtl-shop/child-templates).
Wenn ich es aktiviere, dann scheint aber kein CSS und kein Java zu laden.
- novachild-master per FTP hoch geladen (Nichts geändert)
- NOVA-Child aktiviert
- Fertig
Code:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<Template isFullResponsive="true">
<Name>NOVA-Child</Name>
<Author>JTL-Software-GmbH</Author>
<URL>https://jtl-software.de</URL>
<Parent>NOVA</Parent>
<Preview>preview.png</Preview>
<Version>1.0.0</Version>
<MinShopVersion>5.0.0</MinShopVersion>
<MaxShopVersion>5.1.0</MaxShopVersion>
<Description>Dieses Template dient als Vorlage für eigenes Child-Template des NOVA.</Description>
<Settings>
<Section Name="Theme" Key="theme">
<Setting Description="Theme" Key="theme_default" Type="select" Value="my-nova" override="true">
<Option Value="my-nova">My NOVA - mein eigenes NOVA-Theme!</Option>
</Setting>
</Section>
</Settings>
<Minify>
<CSS Name="my-nova.css">
<File Path="themes/my-nova/my-nova.css"/>
<File Path="themes/my-nova/custom.css"/>
</CSS>
</Minify>
<Boxes>
<Container Position="left" Available="1" />
<Container Position="right" Available="0" />
<Container Position="top" Available="0" />
<Container Position="bottom" Available="1" />
</Boxes>
</Template>So sieht es aktuell aus, wenn das Child aktiviert ist. Sind hier noch Konfigurationen nötig?