Neu Nova Template Kopf gestaltung
- Ersteller des Themas Janine
- Erstellungsdatum
Du verwendest einen veralteten Browser. Dieser kann eventuell diese oder andere Webseiten nicht richtig darstellen.
Du solltest deinen Browser aktualisieren oder einen alternativen Browser verwenden.
Du solltest deinen Browser aktualisieren oder einen alternativen Browser verwenden.
Cassiopeia
Sehr aktives Mitglied
Hi, ich hab das gleiche Problem, habe das Plugin unter https://build.jtl-shop.de/#plugin/beta/cfe heruntergeladen, aber wenn ich die Logo Höhe ändere oder was am Suchfeld mache passiert nichts.
Muss noch an andern Stellen was angepasst werden, also irgendwo im Template im Header Template oder dergleichen wie in einigen Posts hier beschrieben oder deckt das Plugin das bereits ab ?
UPDATE:
Nutze das original NOVA und als Child das aus dem Git.
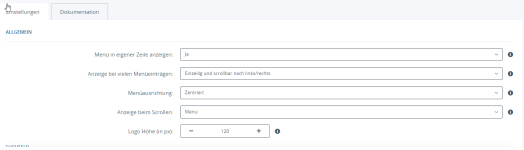
Fehler gefunden, man muss einstellen Menü in eigener Zeile Anzeigen: JA.
Dann kann man das Logo auch von der Größe her ändern.

Was manchmal nicht so reibungslos geht ist wenn man wieder hochscrollt und "Anzeige beim Scrollen: Menü" angegeben hat, das manchmal das Suchfeld nicht direkt erscheint.

Hab also wieder hochgescrollt und die Suche war weg. Musste dann kurz wieder nach unten scrollen , dann wieder hoch und dann war sie da.
Davon mal abgesehen:
Mega geiles Plugin, vielen Dank, endlich die Möglichkeit am Header was zu ändern hab ich schon jahre drauf gewartet.
Wenn ich da jetzt noch einen Schriftzug oder einen Countdown einbetten könnte oder ein Bild wäre der Wahnsinn.
Z.b Countdown: Noch 3,25std und Expressbestellung bzw. Versand heute möglich.
Zuletzt bearbeitet:
Cassiopeia
Sehr aktives Mitglied
Noch eine Frage kann man durch das Plugin trotzdem noch Farbänderungen im Header/Menü vornehmen oder wird das durch das Plugin überschrieben und muss dort angepasst werden ?
Wollte aus weiß die Farbe Blau machen aber irgendwie funktioniert es nicht (außer ich mach was falsch)
Wollte aus weiß die Farbe Blau machen aber irgendwie funktioniert es nicht (außer ich mach was falsch)
Cassiopeia
Sehr aktives Mitglied
Ok habs gefunden ist im Child Tempalte zu machen mit "background-colors: blue;" z.b
In my-nova_crit.scss
header { box-shadow: 0 rem(16px) rem(9px) rem(-12px) transparentize($black, .94); position: relative; z-index: $zindex-sticky; background-colors: blue;
.form-control, .form-control:focus {
background-color: $header-bg-color;
color: $header-color;
}
.navbar {
padding: 0;
position: static;
background-colors: blue; (Füllt aber nicht alles aus)
}
In my-nova_crit.scss
header { box-shadow: 0 rem(16px) rem(9px) rem(-12px) transparentize($black, .94); position: relative; z-index: $zindex-sticky; background-colors: blue;
.form-control, .form-control:focus {
background-color: $header-bg-color;
color: $header-color;
}
.navbar {
padding: 0;
position: static;
background-colors: blue; (Füllt aber nicht alles aus)
}
Akrap Kaffee Admin
Gut bekanntes Mitglied
Hallo zusammen!
Hatte gehofft mit dem JTL Header Plugin die Einstellung "Menü in eigener Zeile anzeigen:" auf Nein belassen zu können aber trotzdem Logogröße sowie Suchfeldbreite anpassen zu können.
Das gelingt jedoch nur, wie schon von Mittglied Cassiopeia gepostet, wenn die Einstellung "Menü in eigener Zeile anzeigen:" auf Ja gesetzt wird.
Persönlich finde ich das schade, denn für mein Design würde es mir genügen das Logo etwas größer sowie das Suchfeld etwas kleiner zu bekommen.
Wenn ich es auf Ja stelle schaut der Kopfzeile für mein Auge einfach nur komisch aus.
Liebe Grüße,
Christian
Hatte gehofft mit dem JTL Header Plugin die Einstellung "Menü in eigener Zeile anzeigen:" auf Nein belassen zu können aber trotzdem Logogröße sowie Suchfeldbreite anpassen zu können.
Das gelingt jedoch nur, wie schon von Mittglied Cassiopeia gepostet, wenn die Einstellung "Menü in eigener Zeile anzeigen:" auf Ja gesetzt wird.
Persönlich finde ich das schade, denn für mein Design würde es mir genügen das Logo etwas größer sowie das Suchfeld etwas kleiner zu bekommen.
Wenn ich es auf Ja stelle schaut der Kopfzeile für mein Auge einfach nur komisch aus.
Liebe Grüße,
Christian
Anhänge
Zuletzt bearbeitet:
Hallo,
das Plugin soll mit der 5.2.0 in den Core (ins Nova-Template) übernommen werden: https://issues.jtl-software.de/issues/SHOP-5740
Dieser Thread ist auf den Fall verlinkt und der Wunsch, dass man die Logogröße unabhängig einstellen kann ist notiert.
Viele Grüße
Michael
das Plugin soll mit der 5.2.0 in den Core (ins Nova-Template) übernommen werden: https://issues.jtl-software.de/issues/SHOP-5740
Dieser Thread ist auf den Fall verlinkt und der Wunsch, dass man die Logogröße unabhängig einstellen kann ist notiert.
Viele Grüße
Michael
Akrap Kaffee Admin
Gut bekanntes Mitglied
Der ursprüngliche Sinn des Plugins war es, das Menü in eine eigene Zeile zu bekommen. Die Einstellung an sich ist daher schlecht benannt, sie entscheidet eigentlich nur ob das Plugin etwas tut oder nicht.
Daher haben alle Einstellungen nur Auswirkungen wenn das Menü in einer eigene Zeile ist.
Das wird bei der Umsetzung für den Core sicherlich anders gelöst.
Daher haben alle Einstellungen nur Auswirkungen wenn das Menü in einer eigene Zeile ist.
Das wird bei der Umsetzung für den Core sicherlich anders gelöst.
Akrap Kaffee Admin
Gut bekanntes Mitglied
Hallo MichaelHallo,
das Plugin soll mit der 5.2.0 in den Core (ins Nova-Template) übernommen werden: https://issues.jtl-software.de/issues/SHOP-5740
Dieser Thread ist auf den Fall verlinkt und der Wunsch, dass man die Logogröße unabhängig einstellen kann ist notiert.
Viele Grüße
Michael
Das klingt sehr gut. Wir werden dann wohl nach dem Release der 5.2.0-Version auf den 5er- Shop umsteigen... Habt ihr hier schon ein Datum anvisiert?
Danke und beste Grüsse,
Kaj
Hallo Header-Spezis,
Nutze Nova-Child im Shop 5.1
Ich finde diese Möglichkeit, Menü in eigener Zeile anzeigen nicht? Ist das nur im Plug-In enthalten?
Habe im header.tpl im Child den block layout-header-logo direkt unter layout-header-top-bar verschoben, somit habe ich die Navigation ebenfalls links beginnend und das Logo oben...
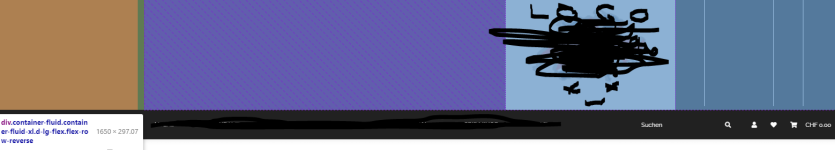
Einziges Problem, mir gelingt es nicht, das div mit dem Logo drin l(<div id="logo" class="logo-wrapper"... ) links zu platzieren..
Die class container-fluid d-lg-flex flex-row-reverse ist ja nur das braune und macht die Seite anpassungsfähig an die Endgeräte - das violette gehört dann zu welcher ID?
Noch eine andere Verständnisfrage...das custom.css wird nicht mehr separat geladen sondern direkt in my-nova.css kompiliert? Meine Änderung css-seitig werden nämlich nicht übernommen, muss
zum Testen immer direkt im F12er arbeiten....
Tausend Dank schonmal für Eure Inputs ! ! ! gruss mona

Nutze Nova-Child im Shop 5.1
Ich finde diese Möglichkeit, Menü in eigener Zeile anzeigen nicht? Ist das nur im Plug-In enthalten?
Habe im header.tpl im Child den block layout-header-logo direkt unter layout-header-top-bar verschoben, somit habe ich die Navigation ebenfalls links beginnend und das Logo oben...
Einziges Problem, mir gelingt es nicht, das div mit dem Logo drin l(<div id="logo" class="logo-wrapper"... ) links zu platzieren..
Die class container-fluid d-lg-flex flex-row-reverse ist ja nur das braune und macht die Seite anpassungsfähig an die Endgeräte - das violette gehört dann zu welcher ID?
Noch eine andere Verständnisfrage...das custom.css wird nicht mehr separat geladen sondern direkt in my-nova.css kompiliert? Meine Änderung css-seitig werden nämlich nicht übernommen, muss
zum Testen immer direkt im F12er arbeiten....
Tausend Dank schonmal für Eure Inputs ! ! ! gruss mona

Zuletzt bearbeitet:
Okay - konnte es lösen - aber
Bild bzw Logo möchte ich per css laden, und nicht per template - das ging in Evo problemlos, nun aber in Nova nicht mehr...
(Grund dafür, ich möchte den Shopnamen über das Bild legen, daher Name per Template ausgeben, Bild via css)
div#logo
{
background-image:url(logo.png);
background-position:100% 65%; /*position untere rechte ecke wäre 100% 100%*/
background-size:52%;
background-repeat:no-repeat;
}
Danke gruss
mona
Bild bzw Logo möchte ich per css laden, und nicht per template - das ging in Evo problemlos, nun aber in Nova nicht mehr...
(Grund dafür, ich möchte den Shopnamen über das Bild legen, daher Name per Template ausgeben, Bild via css)
div#logo
{
background-image:url(logo.png);
background-position:100% 65%; /*position untere rechte ecke wäre 100% 100%*/
background-size:52%;
background-repeat:no-repeat;
}
Danke gruss
mona
Harald Weingaertner
Sehr aktives Mitglied
Servus... also da hier oft das Thema mit dem erweitertem Header-Infos im Raume steht und
ich nicht alle Fragen hier immer beantworten kann (der Tag hat nur 24 Stunden)
ein kleines ToDo dafür:
So soll es im Endeffekt ausschauen und das geht nur vernünftig mit einem Template-Eingriff:
Den Anhang 61645 betrachten
In eurem Child-Template unter layout/header_top_bar.tpl erstellen und dort diesen Code eintragen:
Code:{block name='layout-header-top-bar' append} <ul class= "ara-topinfo"> <li><i class="fa fa-phone"></i> +49 1234-56789000</li> <li><i class="far fa-clock"></i> Mo-FR 09:00-17:00 Uhr</li> <li><i class="fa fa-envelope"></i> Support: <a href="mailto:mail@meinedomain.de">mail@meinedomain.de</a></li> </ul> {/block}
Damit wurde jetzt der Header erweitert.... natürlich eure Telefon und Geschäftszeiten und Mail eintragen.
Wenn jemand ein Element nicht benötigt, einfach die Zeile komplett löschen.
Dazu dann noch in der custom.css eintragen:
Code:.ara-topinfo {margin-top:7px; margin-right:auto; text-decoration: none;} .ara-topinfo li {margin-right:10px; text-decoration: none; display:inline;} .ara-topinfo i {margin-right:3px;}
und fertig...
Viele Grüße
Eas
Top gemacht. Was mir aber aufgefallen ist: Das wird in der mobilen Ansicht gar nicht dargestellt, so dass die "mobilen Kunden" diese Zeile dann leider gar nicht sehen. Laut Forum-Suche ist das auch nicht vorgesehen, dass man die Topbar mobil anzeigen lassen kann.
Könnte man den Code nicht auch irgendwo anders unterbringen, so dass er dauerhaft als erste Zeile (Desktop und Mobil) angezeigt wird?
Grüße, Harald
grafikdesignerin
Aktives Mitglied
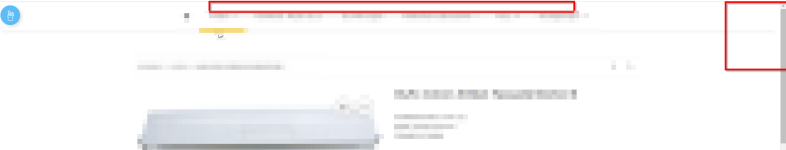
Hat sich etwas geändert? Unsere Kataegorien werden hinter dem Suchfeld versteck.......... kann man das mittlerweile selber ändern?Hallo!
wir werden noch eine Template-Einstellung einfügen mit der man das Menü und die Topbar auf die volle Breite ziehen kann. Des Weiteren fügen wir noch eine Sprachvariable in der Topbar ein, in der man z.B. eine Telefonnummer eintragen kann. Diese kann man sich dann per css so platzieren wie man möchte.
Bei dem Logo schauen wir, ob wir an der Positionierung/Größe noch etwas verbessern können.
Bezüglich der versteckten Kategorien im Menü: Hier ist die Entscheidung unserer Designabteilung so gefallen und dort wird es bis zum Release auch keine Änderungen mehr geben. Hat man viele Kategorien, gewinnt man mit der Option das Menü auf die volle Breite zu ziehen immerhin noch etwas Platz.
Wenn man viele Kategorien hat, könnte man eventuell auch seine Strukturierung etwas überdenken. Den Kunden mit 30 Kategorien zu erschlagen ist sicherlich auch nicht die beste Lösung.
Viele Grüße
Michael
@grafikdesignerin Das ist eine Weile alt was du da gefunden hast. Es gibt mittlerweile das Header Plugin https://build.jtl-shop.de/#plugin/beta/cfe
Das wird in der 5.2.0 aber auch in den Core integriert.
Das wird in der 5.2.0 aber auch in den Core integriert.
@grafikdesignerin Das ist eine Weile alt was du da gefunden hast. Es gibt mittlerweile das Header Plugin https://build.jtl-shop.de/#plugin/beta/cfe
Das wird in der 5.2.0 aber auch in den Core integriert.
Habe beim Shop ein Update gemacht auf 5.1.2.
Habe auch alle 3 JTL Header Plugins probiert. Ich kann die Logogröße immer ändern. Warum tut sich denn da nix?
Grüße
Michael
kts-onlinehandel
Gut bekanntes Mitglied
Hallo, wir sind auch dabei irgendwie unser header oben eine zusatz zu geben , habe den code von euch genommen und alles eingetragen aber es sieht anders aus wie bei euch, es wird rechts angezeigt statt links. und dann nicht nebeneinander sondern untereinander. Was machen wir falsch?Servus... also da hier oft das Thema mit dem erweitertem Header-Infos im Raume steht und
ich nicht alle Fragen hier immer beantworten kann (der Tag hat nur 24 Stunden)
ein kleines ToDo dafür:
So soll es im Endeffekt ausschauen und das geht nur vernünftig mit einem Template-Eingriff:
Den Anhang 61645 betrachten
In eurem Child-Template unter layout/header_top_bar.tpl erstellen und dort diesen Code eintragen:
Code:{block name='layout-header-top-bar' append} <ul class= "ara-topinfo"> <li><i class="fa fa-phone"></i> +49 1234-56789000</li> <li><i class="far fa-clock"></i> Mo-FR 09:00-17:00 Uhr</li> <li><i class="fa fa-envelope"></i> Support: <a href="mailto:mail@meinedomain.de">mail@meinedomain.de</a></li> </ul> {/block}
Damit wurde jetzt der Header erweitert.... natürlich eure Telefon und Geschäftszeiten und Mail eintragen.
Wenn jemand ein Element nicht benötigt, einfach die Zeile komplett löschen.
Dazu dann noch in der custom.css eintragen:
Code:.ara-topinfo {margin-top:7px; margin-right:auto; text-decoration: none;} .ara-topinfo li {margin-right:10px; text-decoration: none; display:inline;} .ara-topinfo i {margin-right:3px;}
und fertig...
Viele Grüße
Eas
Anhänge
wie bekommt man denn so eine große Suchleiste hin ?@MHillmann
Ich schließe mich meinen Vorrednern an. Plugin top, Darstellung von Logo und Suchleiste suboptimal. Den Anhang 54944 betrachten
Mit den HeaderPlugin kann ich meine Leiste nur lnks, rechts oder mittig platzieren. Die Breite ändert sich bei uns nie.
***** hat sich erledigt ******
Zuletzt bearbeitet:
Guten Tag,Servus... also da hier oft das Thema mit dem erweitertem Header-Infos im Raume steht und
ich nicht alle Fragen hier immer beantworten kann (der Tag hat nur 24 Stunden)
ein kleines ToDo dafür:
So soll es im Endeffekt ausschauen und das geht nur vernünftig mit einem Template-Eingriff:
Den Anhang 61645 betrachten
In eurem Child-Template unter layout/header_top_bar.tpl erstellen und dort diesen Code eintragen:
Code:{block name='layout-header-top-bar' append} <ul class= "ara-topinfo"> <li><i class="fa fa-phone"></i> +49 1234-56789000</li> <li><i class="far fa-clock"></i> Mo-FR 09:00-17:00 Uhr</li> <li><i class="fa fa-envelope"></i> Support: <a href="mailto:mail@meinedomain.de">mail@meinedomain.de</a></li> </ul> {/block}
Damit wurde jetzt der Header erweitert.... natürlich eure Telefon und Geschäftszeiten und Mail eintragen.
Wenn jemand ein Element nicht benötigt, einfach die Zeile komplett löschen.
Dazu dann noch in der custom.css eintragen:
Code:.ara-topinfo {margin-top:7px; margin-right:auto; text-decoration: none;} .ara-topinfo li {margin-right:10px; text-decoration: none; display:inline;} .ara-topinfo i {margin-right:3px;}
und fertig...
Viele Grüße
Eas
das mit dem Custom.css funktioniert nicht bei mir. Der obere Code im Layout/Header_Top_Bar.tpl funktioniert problemlos.
Ähnliche Themen
Ähnliche Themen
-
-
-
Neu NOVA Child-Template funktioniert nicht wie erwartet jtlshop 5.6
- Started by Mojo78
- Antworten: 2
-
-
Neu Link-Tag-Erstellung in Template-Dateien
- Started by perdittmann
- Antworten: 2