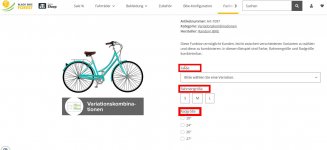
Ich würde gerne im Nova Template den Text der Variationsnamen vergrößern und fett machen.
Schrift soll 125% und bold und Farbe #f82f00
Was schreibe ich in die custom.css ?
Und wo genau schiebe ich die custom.css hin, damit es wirkt?
Müsste ja in der base.scss = .variations dt sein - aber sämtliche Änderungen dort werden ignoriert.
https://.../templates/NOVA/themes/base/sass/_base.scss
Habe dort folgendes geändert:
/* VARIATIONS */
.variations {
dt { font-weight: bold; margin-bottom: 8px; }
font-size: 125%;
color: #f82f00;
}
Ich bin am verzweifeln und bitte um Hilfe.
Danke, Axel
Schrift soll 125% und bold und Farbe #f82f00
Was schreibe ich in die custom.css ?
Und wo genau schiebe ich die custom.css hin, damit es wirkt?
Müsste ja in der base.scss = .variations dt sein - aber sämtliche Änderungen dort werden ignoriert.
https://.../templates/NOVA/themes/base/sass/_base.scss
Habe dort folgendes geändert:
/* VARIATIONS */
.variations {
dt { font-weight: bold; margin-bottom: 8px; }
font-size: 125%;
color: #f82f00;
}
Ich bin am verzweifeln und bitte um Hilfe.
Danke, Axel