Hallo zusammen,
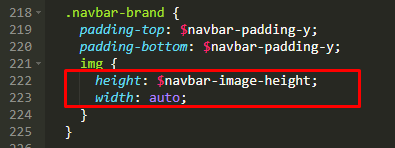
ich habe das Problem, dass mein Shop Logo am Desktop verzerrt dargestellt wird. Auf dem mobilen Endgerät sieht es eigentlich ganz gut aus. Wobei ich auch hier sagen würde, dass minimale Abweichungen vorhanden sind.
Wenn ich die Ursprungsdatei mit bspw. Photoshop öffne, wird es richtig angezeigt. Ich habe das Logo auch schon in weiteren Formaten und Größen exportiert und als Standardelement hochgeladen.
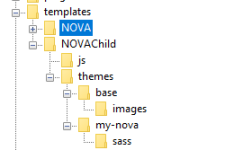
Kennt jemand das Problem? Ich bin mit dem Shop auf Version 5.1.1 und nutze das Nova Template. Wenn ich mich nicht täusche, tritt das Problem auf seit dem Upgrade auf 5.1.0 auf.
Das Header-Plugin habe ich auch schon testweise eingebunden und mit der Größe experimentiert. Brachte allerdings auch keinen Erfolg.
Beste Grüße
Norman
ich habe das Problem, dass mein Shop Logo am Desktop verzerrt dargestellt wird. Auf dem mobilen Endgerät sieht es eigentlich ganz gut aus. Wobei ich auch hier sagen würde, dass minimale Abweichungen vorhanden sind.
Wenn ich die Ursprungsdatei mit bspw. Photoshop öffne, wird es richtig angezeigt. Ich habe das Logo auch schon in weiteren Formaten und Größen exportiert und als Standardelement hochgeladen.
Kennt jemand das Problem? Ich bin mit dem Shop auf Version 5.1.1 und nutze das Nova Template. Wenn ich mich nicht täusche, tritt das Problem auf seit dem Upgrade auf 5.1.0 auf.
Das Header-Plugin habe ich auch schon testweise eingebunden und mit der Größe experimentiert. Brachte allerdings auch keinen Erfolg.
Beste Grüße
Norman