Petermeter
Mitglied
Moin Leute....
Es gibt sicher schon den Beitrag habe aber nach suche nichts passendes gefunden...
Meine Html css Fähigkeiten sind sehr begrenzt... Daher brauche ich Hilfe für doofe^^
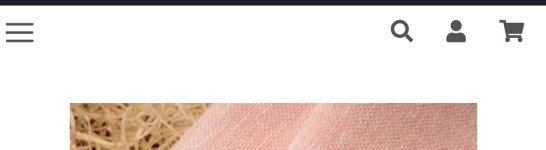
ich möchte "einfach" mein Logo im Center vom mobielen header haben, eigentlich genau so wie hier
Ich würde gerne ebenfalls den Kundenlogin buttonicon weg machen und den Text "Menü" wie Links als auch links und rechts ein wenig mehr luft hinzufügen.
Ebenfalls weisser hintergrund und "solid" beim scrollen!
Kann ich das im theme Editor anpassen oder muss ich was in ner TPL. machen im child? Und wenn ja wo finde ich wie was`?
Ich habe den ebenfalls den Header plugin welches sichaber nciht auf die Mobile seite auswirkt.
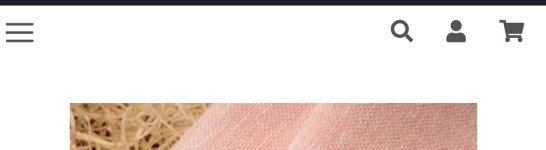
Momentan sieht es so aus...
Könnt Ihr mir da weiterhelfen?
Beste Grüße
Peter
Es gibt sicher schon den Beitrag habe aber nach suche nichts passendes gefunden...
Meine Html css Fähigkeiten sind sehr begrenzt... Daher brauche ich Hilfe für doofe^^
ich möchte "einfach" mein Logo im Center vom mobielen header haben, eigentlich genau so wie hier

Ich würde gerne ebenfalls den Kundenlogin buttonicon weg machen und den Text "Menü" wie Links als auch links und rechts ein wenig mehr luft hinzufügen.
Ebenfalls weisser hintergrund und "solid" beim scrollen!
Kann ich das im theme Editor anpassen oder muss ich was in ner TPL. machen im child? Und wenn ja wo finde ich wie was`?
Ich habe den ebenfalls den Header plugin welches sichaber nciht auf die Mobile seite auswirkt.
Momentan sieht es so aus...

Könnt Ihr mir da weiterhelfen?
Beste Grüße
Peter
Zuletzt bearbeitet: