Hi, hier werden aktuell Templateanforderungen und Bildeinstellungen etwas vermischt.
Wie fibergirl schon richtig erkannt hat soll im Nova ein z.B. Kategoriebild vollflächig dargestellt werden sizes="100vw". Dabei sind die Einstellungen im Backend eher zweitrangig. Das Bild wird auf die vorhandene Breite skaliert.
Wer das individuell gestalten möchte sollte eine Templateanpassung über Child-templates vornehmen.
Wenn grundsätzlich kleinere Bilder verwendet werden (250 x250) müsste das Template ebenfalls angepasst werden. Wir gehen davon aus, dass Bilder im Original mindestens im Bereich von 800px liegen.
Die Einstellung "Containergröße verwenden" ist etwas irreführend, denn im Prinzip sagt sie nur aus, das Bilder im
Shop auf die Bildgrößen gemappt werden.

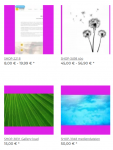
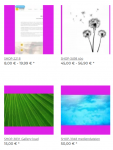
Das Beispiel zeigt es deutlich. Alle Formate werden einheitlich zu einem quadratischen Bild gemacht (zu demozwecken mit magentafarbenen Hintergrund). Würden jetzt beispielsweise Kategoriebilder auf der gesamten Breite angezeigt, hätten mit "Containergröße verwenden-ja" alle Kategoriebilder die gleichen Maße. Anderenfalls wären hochformatige Bilder wesentlich größer und man würde beim Seitenaufruf nichts von den Artikel sehen.
Ich hoffe es wurde durch die Erklärungen etwas klarer. Falls nicht fragt gern nochmal nach. Das Thema ist zugegebenermaßen nicht einfach weil viele Aspekte da ineinander spielen...