Guten Tag zusammen,
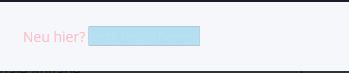
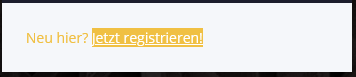
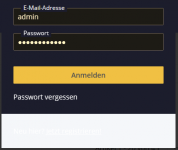
leider komme ich hier nicht weiter.. Ich muss unbedingt die Farbe des Schriftzugs "Neu hier? Jetzt registrieren!" beim Dropdownmenü zur Anmeldung ändern:

Weiß auf weiß kommt irgendwie nicht so gut...
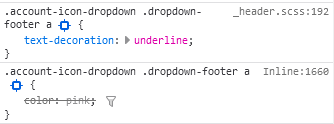
Folgendes habe ich erfolglos versucht am Ende der my-nova_crit.css einzufügen:
Kann mir hier jemand weiterhelfen?
LG
Josh
leider komme ich hier nicht weiter.. Ich muss unbedingt die Farbe des Schriftzugs "Neu hier? Jetzt registrieren!" beim Dropdownmenü zur Anmeldung ändern:

Weiß auf weiß kommt irgendwie nicht so gut...
Folgendes habe ich erfolglos versucht am Ende der my-nova_crit.css einzufügen:
Code:
#layout-header-nav-account-link-register {
color: pink;
}
Kann mir hier jemand weiterhelfen?
LG
Josh