saschaklammer
Aktives Mitglied
Hallo,
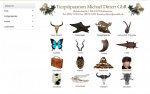
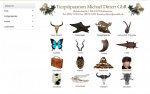
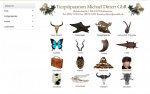
wir stellen zur Zeit auf den JTL Shop um. Auf der Startseite habe ich jetzt eine Tabelle eingefügt -> siehe Bild. Problem ist jetzt nur, dass es jetzt responsive design mäßig nicht mehr passt. Leider bleibt die Tabelle auf dem Smartphone gleich und man muss nach rechts scrollen. Gibt es eine andere Möglichkeit? Vielleicht habt ihr ja eine Idee...
Vielen Dank und viele Grüße
Sascha Klammer

wir stellen zur Zeit auf den JTL Shop um. Auf der Startseite habe ich jetzt eine Tabelle eingefügt -> siehe Bild. Problem ist jetzt nur, dass es jetzt responsive design mäßig nicht mehr passt. Leider bleibt die Tabelle auf dem Smartphone gleich und man muss nach rechts scrollen. Gibt es eine andere Möglichkeit? Vielleicht habt ihr ja eine Idee...
Vielen Dank und viele Grüße
Sascha Klammer