Akrap Kaffee Admin
Gut bekanntes Mitglied
Liebes Forum,
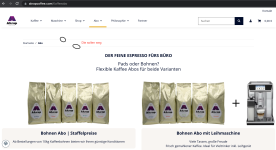
Hat sich schon Mal jemand gefragt wie die beiden Trennlinien über bzw. unterhalb der Breadcrumb Navigation entfernt / deaktiviert werden können?
Irgendwas mache ich falsch denn ich kriege sie einfach nicht weg.
Würde mich über einen Tipp sehr freuen.
Liebe Grüße,
Christian
Hat sich schon Mal jemand gefragt wie die beiden Trennlinien über bzw. unterhalb der Breadcrumb Navigation entfernt / deaktiviert werden können?
Irgendwas mache ich falsch denn ich kriege sie einfach nicht weg.
Würde mich über einen Tipp sehr freuen.
Liebe Grüße,
Christian