Hallo, danke für die schnelle Reaktion. Hab versucht das vorgeschlagene im Theme Editor umzusätzen. Leider ohne Erfolg.
Den Anhang 76420 betrachten
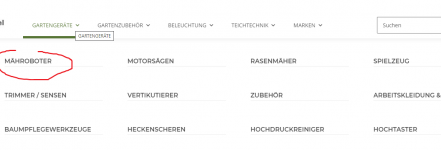
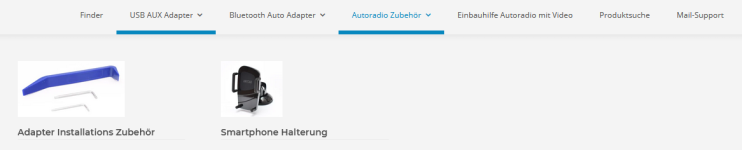
Können die Unterkategorien in der Ansicht über den Theme Editor zentriert werden?
Ah, sorry, hab den gewünschten Effekt falsch verstanden. Es sollen also aus dem Screenshot die beiden Unterkategorien nicht links sondern zentriert relativ zur gesamten Seitenbreite angezeigt werden?
Falls ja, ist das vermutlich nur durch Template Anpassung möglich da dieser Bereich in einzelne Felder unterteilt ist und diese Unterkategorien jeweils ein Feld belegen. Dabei werden die Felder von links nach rechts und oben nach unten befüllt.
Man müsste mindestens den Container der Unterkategorien eine eigene CSS Klasse geben mit der man dann die Breite auf 50% des verfügbaren Platzes einstellt, so dass nur noch 2 dieser Felder nebeneinander Platz finden.
Wo genau die Anpassung im Template durchgeführt werden muss kann ich aber leider nicht beantworten, mit diesem Bereich hatte ich bisher nicht zu tun. Nach kurzem Blick sollte es aber vermutlich unter
/snippets/categories_mega.tpl in Zeile 50 sein. Wenn ihr da eine neue eigene Klasse hinzufügt, könnt ihr damit dann die Breite überschreiben, ungefähr so:
Code:
.eigene-klasse {
flex: 0 0 50% !important;
max-width: 50% !important;
}
Allerdings gilt natürlich zu beachten, dass man das mit media Queries entsprechend für verschiedene Bildschirmgrößen anpassen sollte (z.B. für Mobilgerät 100%).