CGellert
Gut bekanntes Mitglied
Hallo zusammen,
ich habe eine - vielleicht blöde - Frage.
Ich bin gerade dabei unsere Startseite im OPC mithilfe von Containern, Grid-Layout etc. zu gestalten.
So möchte ich z.B. verschiedene "Streifen" für die unterschiedlichen Kategorien anlegen, 2-spaltig. In der einen Spalte ein Bild in der anderen Spalte einen Product-Stream.
Soweit so gut, für die Vollbild Ansicht sieht auch alles bestens aus.
Schalte ich aber um auf eine von den Mobilen Ansichten verrutscht alles - Spalten, Ausrichtungen etc. Ich kann doch nicht alle Container doppelt und dreifach anlegen und alle Einstellungen für die unterschiedlichen Ansichten optimieren und für alle anderen Displays jeweils ausblenden??
Da verliert man ja völlig den Überblick.
Homepage-Baukastensysteme sind doch heute keine neue Erfindung mehr. Sei es bei Wordpress (z.B. Elementor) oder selbst Wix machen das alles selbst und deutlich besser und nutzerfreundlicher. Da kann man sich das alles zurechtschieben und gut ist.
Oder habe ich irgendwo einen "Schalter" übersehen? Ich find's mega kompliziert.

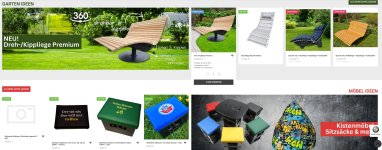
Ansicht volle Breite - alles Top, so soll es aussehen

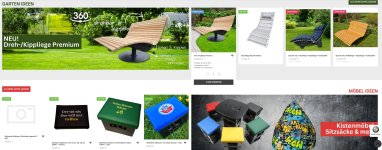
Ansicht "Desktop" - hier rutscht der Stream schon in die nächste Zeile. Da müsste man ja sagen können, zeige nur 3 Artikel. Dafür müsste ich aber das ganze Ding duplizieren und entsprechend ändern und jeweils ein-/ausblenden.

Mobile Ansicht - geht gar nicht. Ja, hier habe ich schon Elemente ausblendet, zum testen. Aber man sieh ja auch, dass z.B. die Überschriften und Buttons weiterhin links/rechts ausgerichtet sind - was für Vollbild auch genauso sein soll. Aber für Mobil müsste die Anordnung eine andere sein.
Wie gesagt, ich will und kann doch nicht alles mehrfach anlegen und entsprechend anpassen. Da sind doch zwangsläufig Fehler vorprogrammiert. Ganz abgesehen davon, dass man im OPC völlig den Überblick verliert.
Ich will mir auch nicht ein teures/unflexibles Theme programmieren lassen. Sowas muss doch mit Bordmitteln machbar sein.
Wie setzt ihr sowas um?
Freue mich auf Anregungen.
Grüße, Christoph
ich habe eine - vielleicht blöde - Frage.
Ich bin gerade dabei unsere Startseite im OPC mithilfe von Containern, Grid-Layout etc. zu gestalten.
So möchte ich z.B. verschiedene "Streifen" für die unterschiedlichen Kategorien anlegen, 2-spaltig. In der einen Spalte ein Bild in der anderen Spalte einen Product-Stream.
Soweit so gut, für die Vollbild Ansicht sieht auch alles bestens aus.
Schalte ich aber um auf eine von den Mobilen Ansichten verrutscht alles - Spalten, Ausrichtungen etc. Ich kann doch nicht alle Container doppelt und dreifach anlegen und alle Einstellungen für die unterschiedlichen Ansichten optimieren und für alle anderen Displays jeweils ausblenden??
Da verliert man ja völlig den Überblick.
Homepage-Baukastensysteme sind doch heute keine neue Erfindung mehr. Sei es bei Wordpress (z.B. Elementor) oder selbst Wix machen das alles selbst und deutlich besser und nutzerfreundlicher. Da kann man sich das alles zurechtschieben und gut ist.
Oder habe ich irgendwo einen "Schalter" übersehen? Ich find's mega kompliziert.

Ansicht volle Breite - alles Top, so soll es aussehen

Ansicht "Desktop" - hier rutscht der Stream schon in die nächste Zeile. Da müsste man ja sagen können, zeige nur 3 Artikel. Dafür müsste ich aber das ganze Ding duplizieren und entsprechend ändern und jeweils ein-/ausblenden.

Mobile Ansicht - geht gar nicht. Ja, hier habe ich schon Elemente ausblendet, zum testen. Aber man sieh ja auch, dass z.B. die Überschriften und Buttons weiterhin links/rechts ausgerichtet sind - was für Vollbild auch genauso sein soll. Aber für Mobil müsste die Anordnung eine andere sein.
Wie gesagt, ich will und kann doch nicht alles mehrfach anlegen und entsprechend anpassen. Da sind doch zwangsläufig Fehler vorprogrammiert. Ganz abgesehen davon, dass man im OPC völlig den Überblick verliert.
Ich will mir auch nicht ein teures/unflexibles Theme programmieren lassen. Sowas muss doch mit Bordmitteln machbar sein.
Wie setzt ihr sowas um?
Freue mich auf Anregungen.
Grüße, Christoph
