Hallo zusammen!
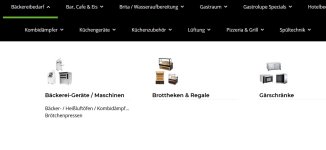
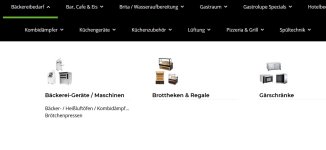
Im Mega Menü des Nova Templates werden Unterkategorien (bei Hover durch dropdown sichtbar) linksbündig dargestellt, sowohl Text als auch Kategoriebild.
Gibt es hier die Möglichkeit, hier eine zentrierte Darstellung von Bild & Text der Subkategorie umzusetzen, sowie um jede dargestellte Unterkategorie einen Rahmen zu ziehen?
Des Weiteren sind noch mal Sub-Subkategorien in der Menü Darstellung sichtbar, welche ich über das JTL Header Plugin vermeintlich ausgeschaltet habe, sind jedoch noch sichtbar.
Ich weiß, das sind jetzt drei Wünsche auf einmal
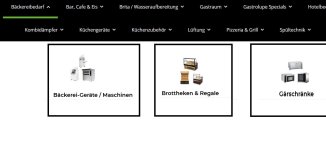
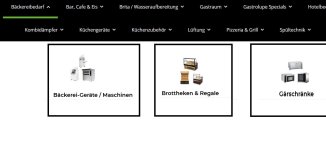
1. Sub Kategorie zentriert in Schrift und Bild
2. Sub Sub Kategorie nicht im Menü sichtbar
3. Rahmen um Subkategorie
Screenshots von Ist und Soll Zustand anbei. Vielen Dank & VG


Im Mega Menü des Nova Templates werden Unterkategorien (bei Hover durch dropdown sichtbar) linksbündig dargestellt, sowohl Text als auch Kategoriebild.
Gibt es hier die Möglichkeit, hier eine zentrierte Darstellung von Bild & Text der Subkategorie umzusetzen, sowie um jede dargestellte Unterkategorie einen Rahmen zu ziehen?
Des Weiteren sind noch mal Sub-Subkategorien in der Menü Darstellung sichtbar, welche ich über das JTL Header Plugin vermeintlich ausgeschaltet habe, sind jedoch noch sichtbar.
Ich weiß, das sind jetzt drei Wünsche auf einmal
1. Sub Kategorie zentriert in Schrift und Bild
2. Sub Sub Kategorie nicht im Menü sichtbar
3. Rahmen um Subkategorie
Screenshots von Ist und Soll Zustand anbei. Vielen Dank & VG