Hallo,
ich möchte gerne meinen Footer in der Child Theme so anpassen, dass es permanent auf voller Breite ist. (Auch nach Updates)
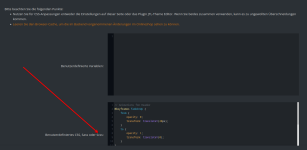
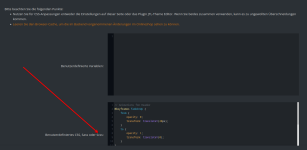
Habe dazu dies eingetragen in der Child Theme:
Funktioniert aber leider nicht. Nun habe ich bei diesem Beitrag nachgelesen - https://forum.jtl-software.de/threads/footer-in-der-groesse-anpassen.218569/
Ich möchte das aber nicht in der footer.tpl einstellen sondern über das Child Template lösen. Ich habe auch den Template Editor - könnte man es hier lösen, damit ich nicht nach jedem Update die footer.tpl wieder neu ändern muss?

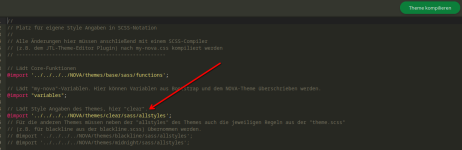
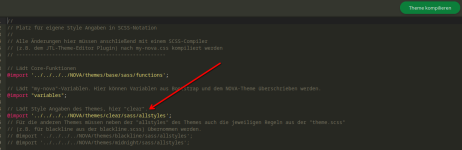
Sprich eine eigene *.scss datei für den footer erstellen die permanent bleibt?
Welche Lösungsansätze gibt es hier, bzw. wie ändere ich das im Backend bzw. über die Child Theme? Also hier?

Danke für die Hilfe im Voraus!
ich möchte gerne meinen Footer in der Child Theme so anpassen, dass es permanent auf voller Breite ist. (Auch nach Updates)
Habe dazu dies eingetragen in der Child Theme:
.footer {
width: 100%;
box-sizing: border-box;
padding: 0;
margin: 0;
}
Funktioniert aber leider nicht. Nun habe ich bei diesem Beitrag nachgelesen - https://forum.jtl-software.de/threads/footer-in-der-groesse-anpassen.218569/
Ich möchte das aber nicht in der footer.tpl einstellen sondern über das Child Template lösen. Ich habe auch den Template Editor - könnte man es hier lösen, damit ich nicht nach jedem Update die footer.tpl wieder neu ändern muss?

Sprich eine eigene *.scss datei für den footer erstellen die permanent bleibt?
Welche Lösungsansätze gibt es hier, bzw. wie ändere ich das im Backend bzw. über die Child Theme? Also hier?

Danke für die Hilfe im Voraus!
