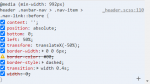
Navigation im Header anpassen - Wo diesen Code hinterlegen?
- Ersteller des Themas Max Berater
- Erstellungsdatum
Ähnliche Themen
Ähnliche Themen
-
-
Neu Keine plugins im header und footer mehr auf Startseite shop 5.6.0 angezeigt
- Started by aws
- Antworten: 5
-
eigene mehrere Bankverbindungen - Zugferd Datei anpassen?
- Started by Vermessungsartikel
- Antworten: 2
-
Neu Rechnungsadresse Text Kontaktdaten anpassen
- Started by tpaulat
- Antworten: 1
-
Suche Hilfe beim Anpassen (Design) von Druck- / Email- / Exportvorlage
- Started by Bastian Weber
- Antworten: 3